
Submitted over 2 years ago
Responsive with Flexbox, CSS Grid and Pure Javascript
@joao-junior
Design comparison
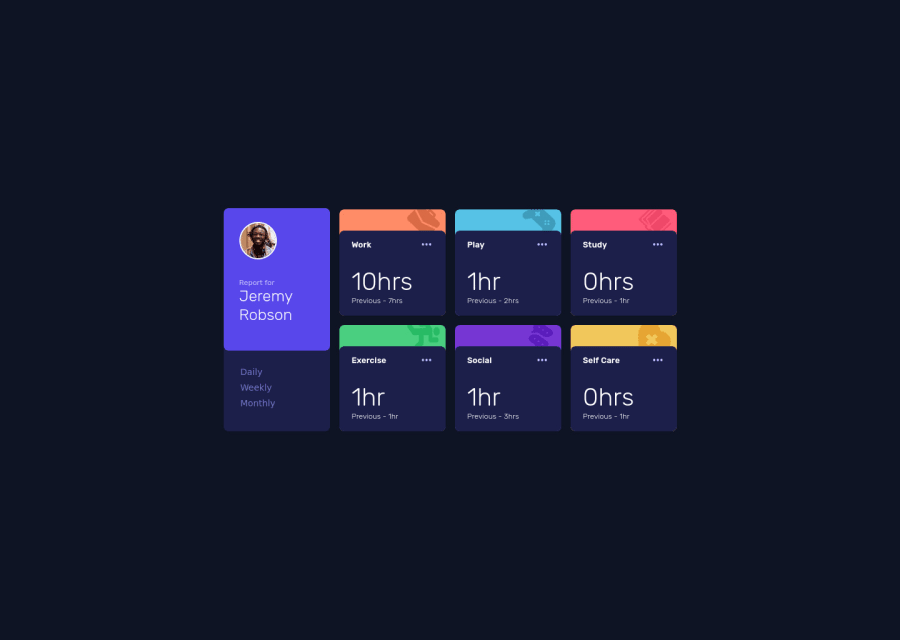
SolutionDesign
Solution retrospective
Well, I had to test a lot to get to the end of this project, console.log() behind console.log(), I read article after article to do some things I didn't know so I could learn a lot, probably when I come back to it in the future I want to change some things but for now I'm very satisfied
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
