
Design comparison
SolutionDesign
Solution retrospective
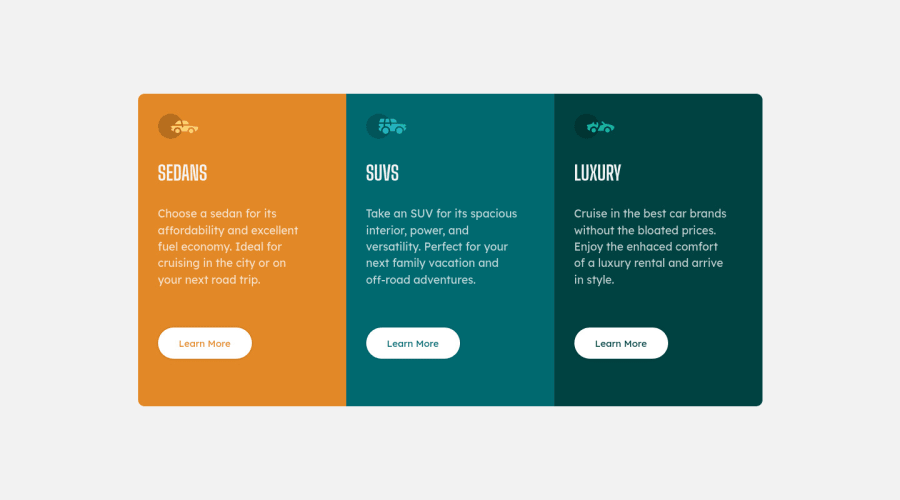
I used some random values to be able to align the paragraph, trying to leave it exactly like in the example image of the design. Is there a simpler way to do this task? I used different compositions with widths and percentages.
About my html and css code, is there anything I could improve? I need to know if I'm coding with organization, quality...
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
