
Submitted over 1 year ago
Responsive with Bootstrap, No fixed length is used.
#bootstrap
@eniskrt
Design comparison
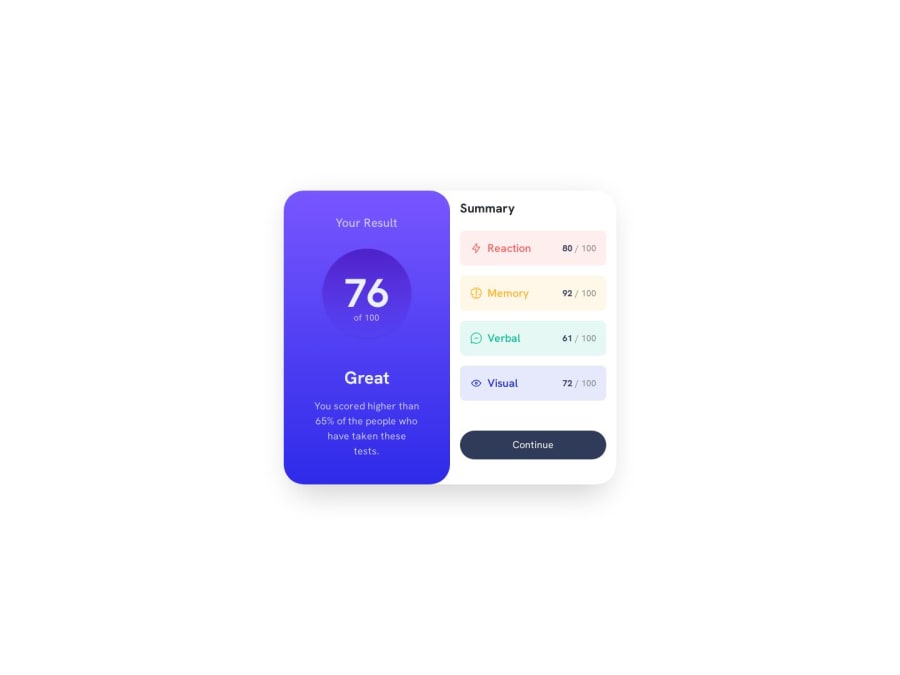
SolutionDesign
Solution retrospective
I did it with bootstrap. And ı used no fixed lengths for not eperiencing a problem in responsive. I will be waiting your suggestion.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
