
Submitted over 2 years ago
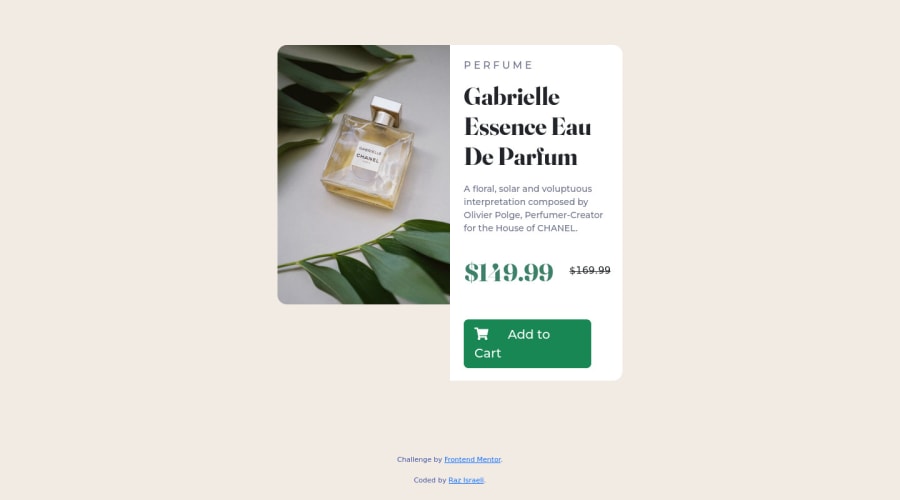
Responsive Website - using html, css and some bootstrap only
#bootstrap
@PishoTo
Design comparison
SolutionDesign
Solution retrospective
I have a lot of trouble making the website responsive. I have created another website while following the instructions of the course instructor, and it was a lot easier than doing things myself.
Eventually, the website I was able to build (and I took the simplest challenge here) is not really responsive...
Would love to have some comments or ideas how to improve the way I code to make this website (and my next ones) responsive without spending hours on it :)
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
