
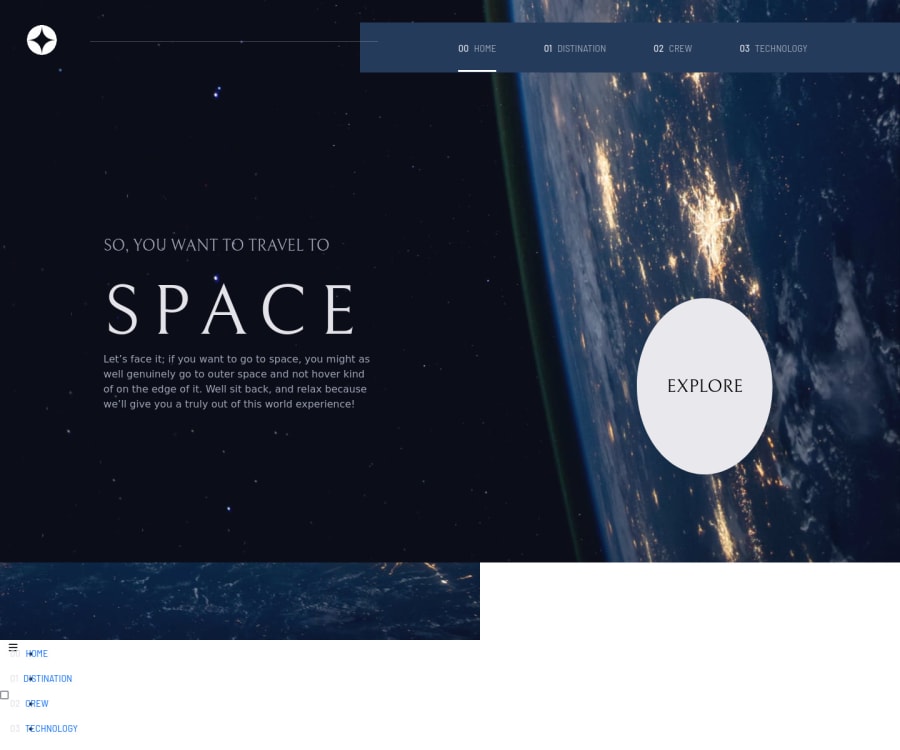
Responsive Website make of using HTML ,CSS & BOOTSTRAP.
Design comparison
Solution retrospective
Why white blinking when click navigation bar link ?
Community feedback
- @J-e-s-sePosted over 2 years ago
Just set your background to a dark color.
0 - @HarshPrateek559Posted over 2 years ago
You are not alone with that white flash problem. Everyone who attempted this project experienced this problem. I also could not find how to fix it, although I do know why it happens.
It happens because when your website is loaded for the first time, it has to load all the images and other assets. When this happens for the first time, the assets are loaded a little later than the body of the web page, thus what appears as a white flash is just the white body of the webpage which is covered by the background image as soon as it gets loaded.
I would advise you to not get into that stuff. Your website is already looking pretty neat, what you can do instead is make the website with React so that it does not reload every time a link is clicked. It would be a great upgrade and could very well become your first step in Javascript Frameworks.
You can also make the buttons round in CSS if you like with the border-radius of 50%, and make the height and width of the buttons equal. I would look much better that way and would be way closer to the original design.
Hope these suggestions would help😊.
0@J-e-s-sePosted over 2 years ago@HarshPrateek559 I set my background to the dark color included in the designs. This makes the page look better prior to loading the assets.
0@haldarmanikPosted over 2 years ago@HarshPrateek559 Nice Information . This advise really helpful for me.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
