
Submitted about 2 years ago
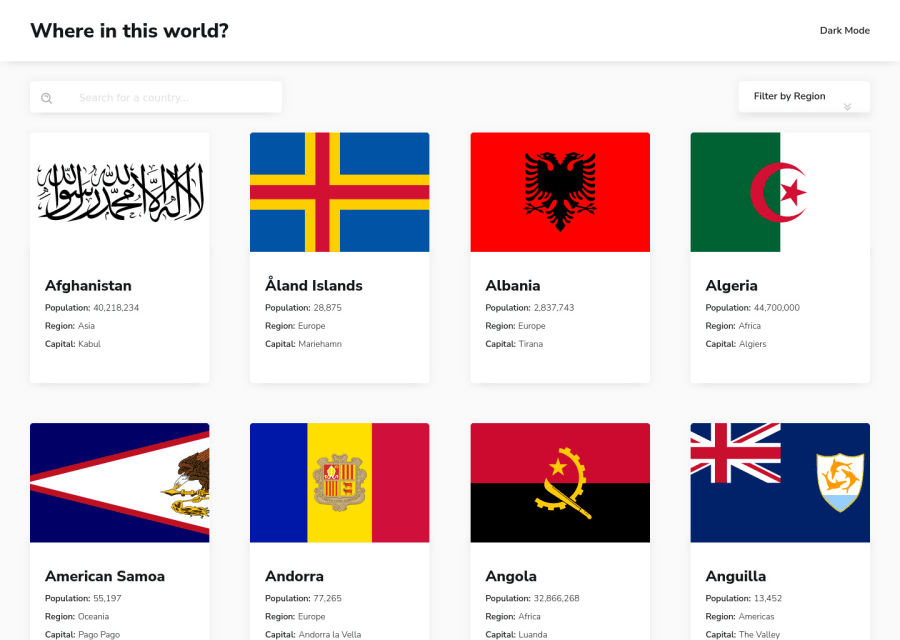
responsive webpage with Flexbox, MVC architecture, ES6, PARCEL, MODULE
#accessibility#sass/scss#parcel
@manishdevelops
Design comparison
SolutionDesign
Solution retrospective
Hey folks!, "I've worked hard & with love on this project and would appreciate your feedback. What do you like about it, and what do you think could be improved?" Thank You :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
