
Design comparison
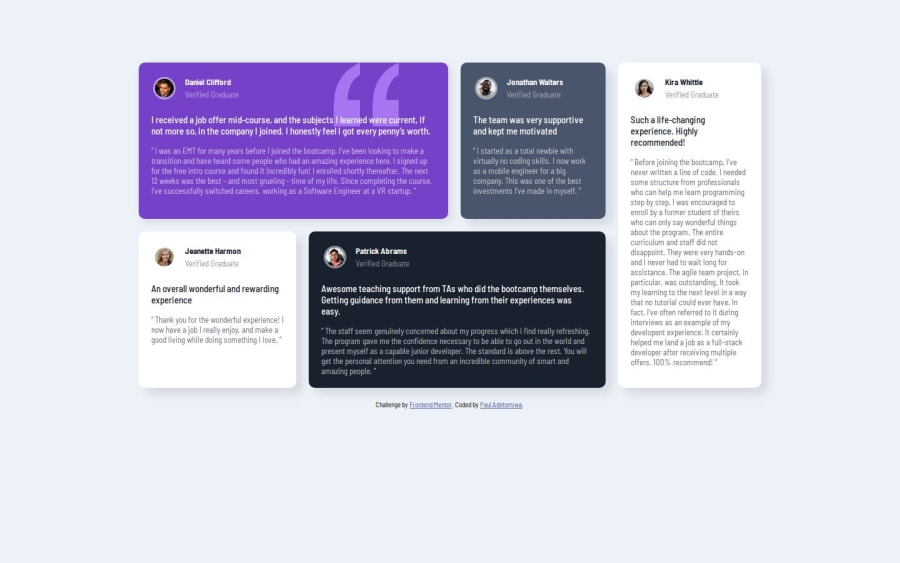
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I would like to use pre-processors in my styling next time. I am not very good at it yet, so I'd like to use them when I revisit this project.
What challenges did you encounter, and how did you overcome them?The layout kept breaking down whenever the webpage is resized smaller, so I had to use a bunch of media queries at strategic screen widths.
Community feedback
- @collins-aiPosted about 1 month ago
congratulations on your solution. The outlook is ok but your code doesn't contain semantic html like header and footer.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
