
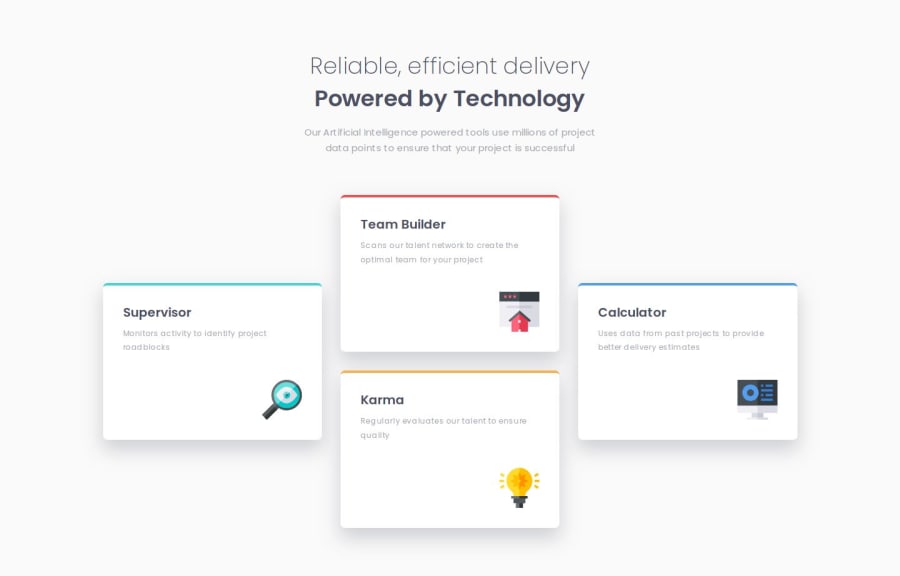
Responsive Web Page using CSS Grid
Design comparison
Solution retrospective
Not exactly proud but I'm glad I tried using Node.js to compile CSS files
What specific areas of your project would you like help with?- I defined widths for images in HTML and applied
height: autoin CSS as part of Global Reset. Is there a better approach to this? Should I define both width & height in HTML itself? - I've added
aria-hiddenattribute to images. Am I right to use it in this context? - I'm still new to Sass, so any advice is welcome
Community feedback
- @grace-snowPosted 6 months ago
At first this looks really good but there are quite a few optimisations you can do.
- Indent code consistently so it's easier to read and spot bugs. This is hard to read at the moment. Your code editor can even do this formatting automatically for you with prettier.
- you don't need aria-hidden on those images. They already have empty alt.
- if adding width attributes to images you should be adding a height attribute as well. The whole point of those attributes is for the browser to be able to know the aspect ratio so it can save space for them as they load and improve performance. You need both attributes for it to be useful to the browser like that.
- I wouldn't expect you to need so much in media queries. Using margin top and em may help there, or using min() max() or clamp() functions for some values.
- don't repeat so much css! This is the big one. All cards have the same styles in all views. You only need to style the cards once. Then only change the specific properties per card like colours and grid placement.
Marked as helpful0@py-code314Posted 6 months ago@grace-snow
I forgot to review 'styles.css' file before submitting the project. Big Mistake!! Thanks for pointing out the repeat code in the file. I was able to considerably cut down the number of lines using clamp() and refactoring the code as you suggested.
Fixed the bad indentation too! Once again thanks for the review 😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
