
Submitted over 4 years ago
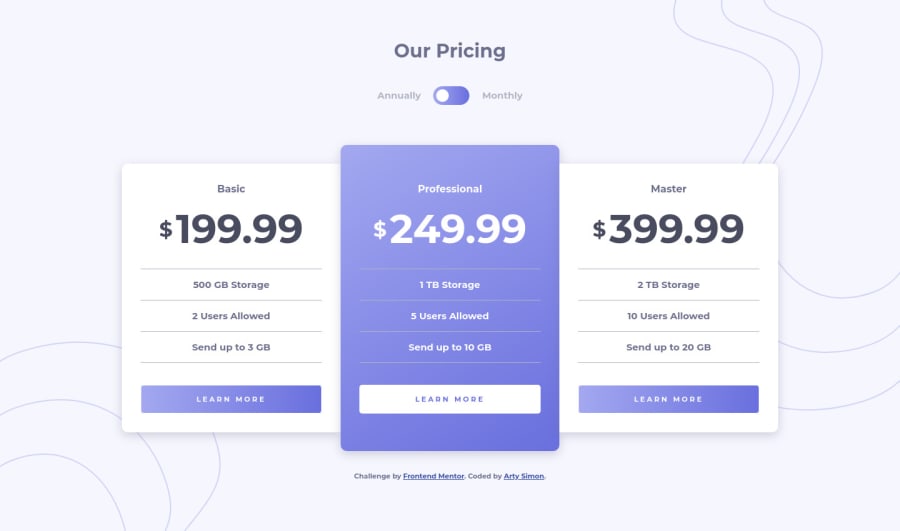
Responsive /w custom-toggle keyboard events (spacebar,enter) and aria
@artimys
Design comparison
SolutionDesign
Solution retrospective
Hello everyone,
I'm curious how some add aria accessible support for a custom toggle component?
Any other feedback welcomed
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
