
Design comparison
SolutionDesign
Solution retrospective
Hey there,
Just finished my first challenge. I'd appreciate all the reviews from you guys. Especially the bad ones.
Repo https://github.com/milan93djordjevic/milan93djordjevic.github.io
Live https://milan93djordjevic.github.io/
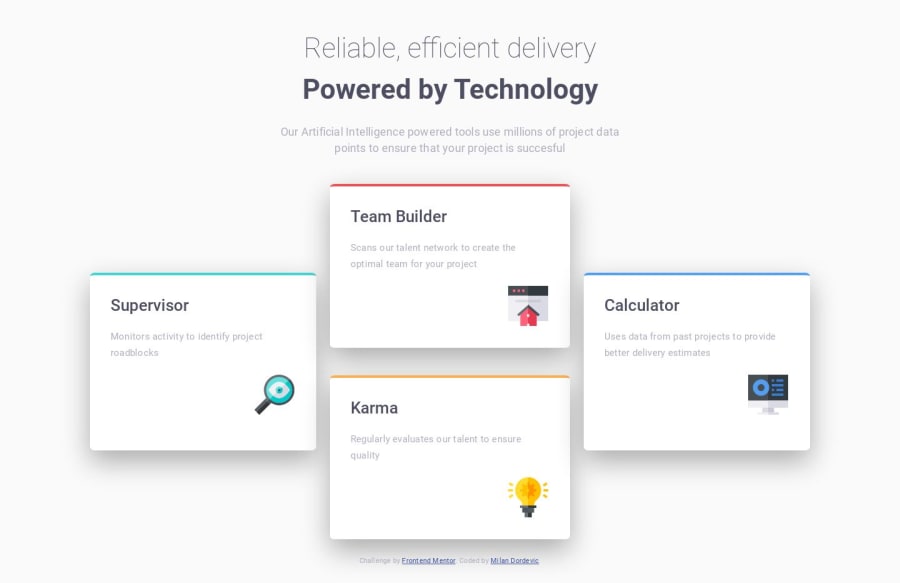
-Briefly- I struggled with .jpeg design so I'm sure that some of the content (most of it) is not even close to pixel perfect. So while reviewing it please focus on "bad practices" or point out good ones and let me know. Looking forward to hear more from you.
Thanks, Milan D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
