
Design comparison
Community feedback
- P@cravskyPosted 6 months ago
Hi! Congratulations on completing this project!
I have a few comments to help improve it:
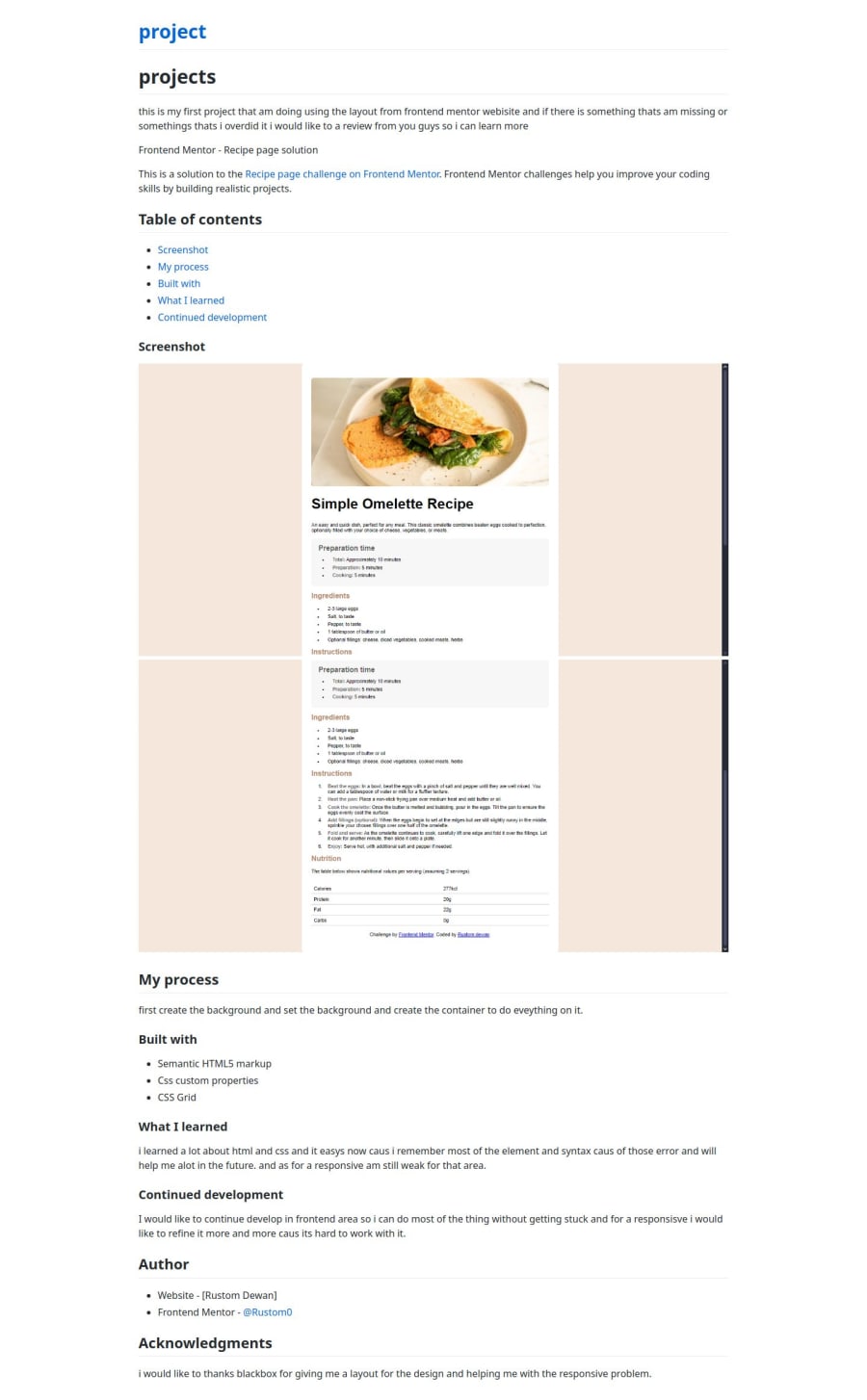
The project preview isn't working as expected. It's displaying the README.md file instead of the live version of your project. Please review your deployment process. You can refer to this helpful video: video Also, make sure to rename firstproject.html to index.html to ensure proper loading of the homepage.
To enhance code maintainability, consider using CSS variables. Here's a guide that might be useful: CSS Variables.
It looks like the fonts aren't applied properly. You can fix this by importing them using the
@font-facerule in your CSS.The color of the "Preparation time" text seems off and might need adjustment for better readability.
The colors in the nutrition table also seem inconsistent. You might want to review and adjust them for better visual appeal.
I hope these suggestions help. Happy coding!
Marked as helpful0@Rustom0Posted 6 months ago@cravsky thank you i was confused as well why readme is deploying but not the code i fixed it. and for css variables am still new to this so need some time for that font case i try to bring it from google but didn't work so that's why i used that and i did my best to manage the color for preparation time caus the style guide they gave it to me i didn't know what to do with colors I did some changes and finally deployed it again thank you for the feedback
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
