
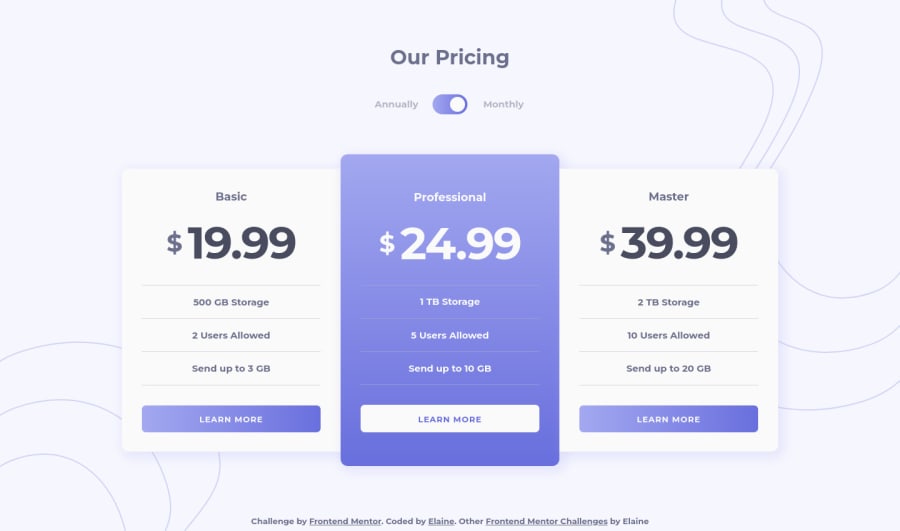
Responsive toggle component with only CSS and HTML
Design comparison
Solution retrospective
I took on the extra bonus challenge of wiring everything up without Javascript, and this needed some creative ways to solve the problem of keeping the inputs as siblings to the plan/card elements so that the price information can be changed. This means I can't have the radio inputs nested at all in any containers. I also didn't want to resort to using a checkbox after reading Sara Soueidan's post on building accessible/inclusive toggle switches. Lastly, I wanted to make sure there's some transition between the values so that it's obvious to the user that something is different; even though I could reuse my code from the previous challenge, this also took some time to figure out. I think everything looks and works fine, and hopefully the semantic HTML won't cause issues, but I prefer using Javascript in the future.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
