
Submitted over 1 year ago
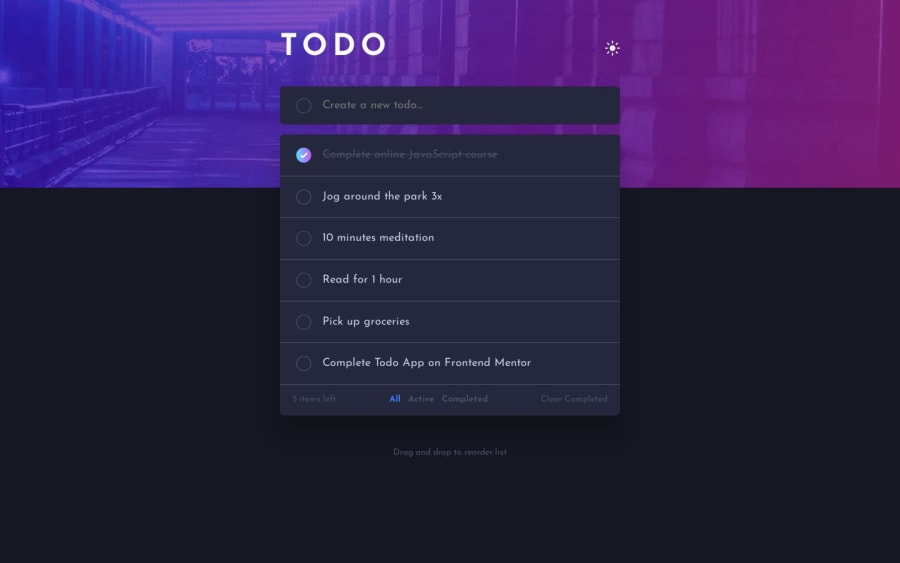
Responsive todo app using styled components, React, typescript
@LoganF50
Design comparison
SolutionDesign
Solution retrospective
Found difficult
- determining what color goes where especially when they are all gray/blue (I can tell a few colors are not right such as the border between each todo and the background in the light theme)
Unsure of
- This was the first time I opened the live site on my phone to see how usable it was and found at least a couple things that don't work:
- drag and drop: should I just use an existing library for this?
- checkbox border stayed as the gradient until clicking on any other part of the screen
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
