
Design comparison
Solution retrospective
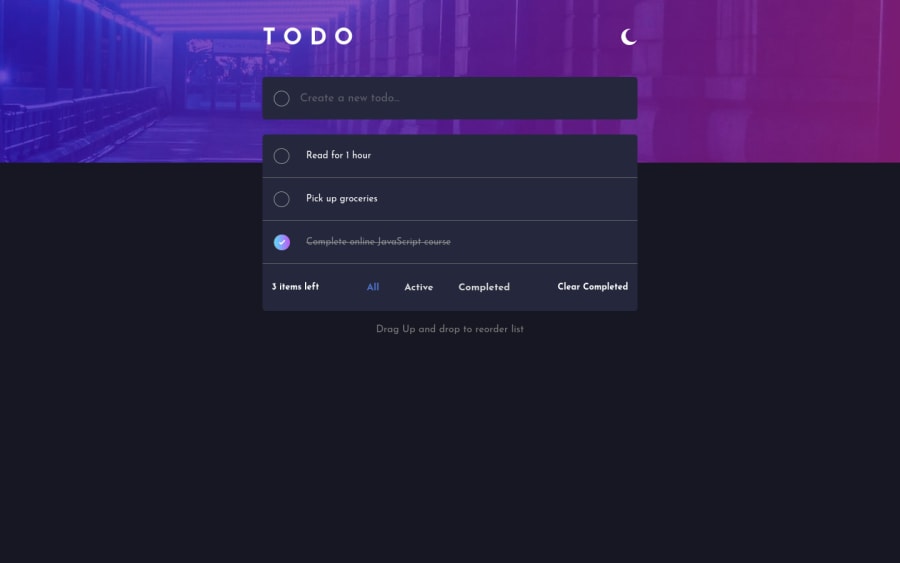
I use react hooks to create the Todo App. You can filter todos , delete todos, create todos, clear all complete todos. I create a handleMessageError if the user create an empty todo. I use light mode and dark mode, the useEffect() is very useful for this concepts to save the mode in localStorage. I use fetch to get todos created using real time database in firebase. I found some difficulty in the part of adding dragging to reorder lists, the main difficult is that drag event is not fired in mobile phone so I create a touch event for the devices that have a touch not mouse event and that was my solution. This Todo App has one share database so that every one can change the database that means every one can change todos. Notation the drag is allowed just up so you can reorder todos by taking each todo and drag it to the up but is not allowed to down. Any feedback is appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
