
Submitted 6 months ago
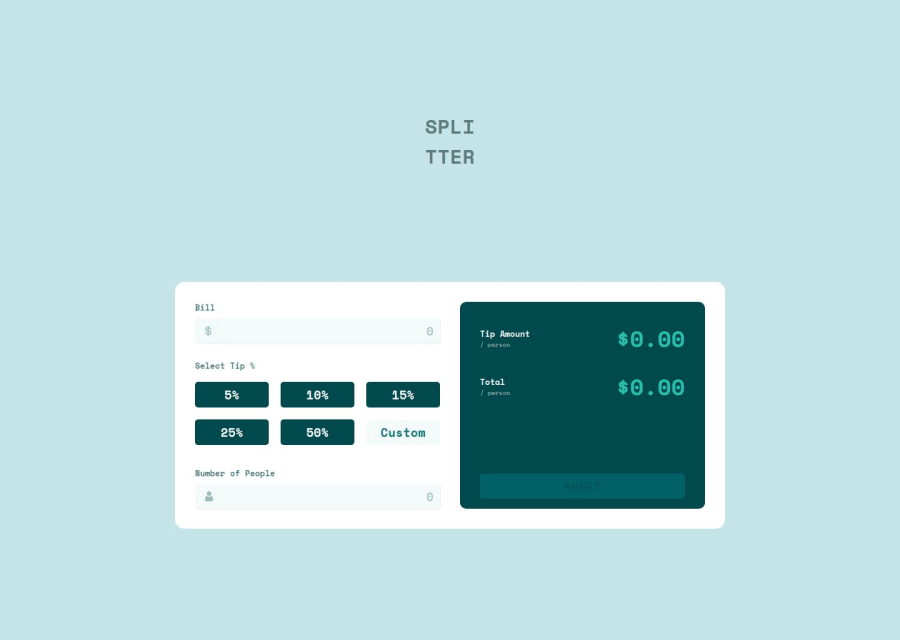
Responsive tip calculator using sass, flexbox and grid
@Mbungai-Francesco
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Providing a solution for almost all the exceptions possible, and being able to see the project to the end. What I'll like to do differently is write a cleaner js code.
What challenges did you encounter, and how did you overcome them?Handling the cause of some one entering 0 as number of people, this make the amount per person be a NaN or Infinity..
Overcame it by setting the values of the tip per person and total per person to 0.
What specific areas of your project would you like help with?The responsiveness
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
