
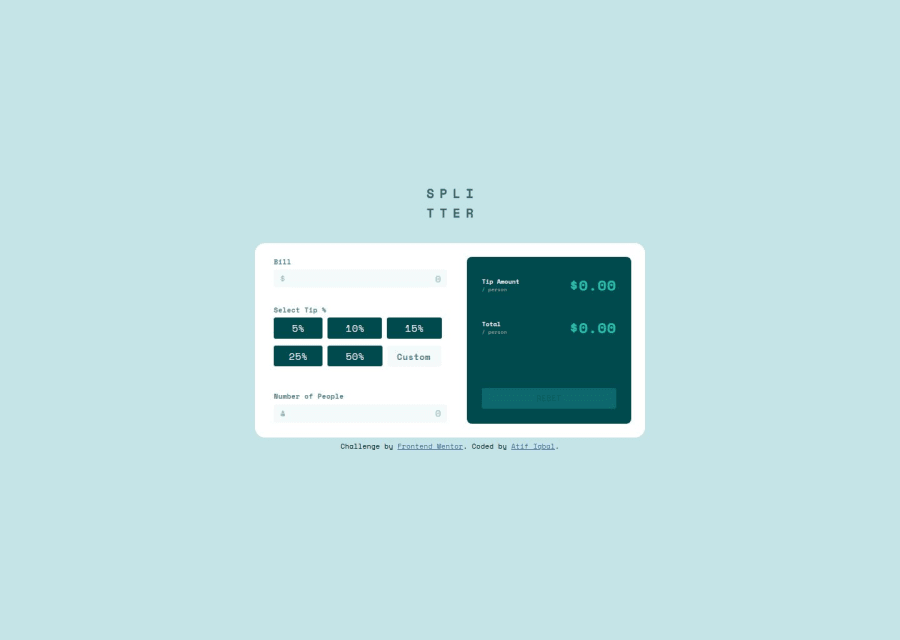
Responsive Tip Calculator using React JS
Design comparison
Solution retrospective
I am mostly proud of making the page responsive and set extra exception(error) messages. I am on my way to learn React...Next time I would do the next challenge with some more of React learning.
What challenges did you encounter, and how did you overcome them?The challenging phase was to understand flow of React code and set some exception messages. Thanks to Google Bard and Blackbox AI platform...I told them the problem and found solution after some discussion.
What specific areas of your project would you like help with?I am on my way to learn React and I need to learn many more. If anything is not good, please share any type of feedback.
Community feedback
- @0xabdulkhaliqPosted 12 months ago
Salaam Alaikum 👋. Congratulations on successfully completing the challenge! 🎉
- I have a suggestion regarding your code that I believe will be of great interest to you.
PROVIDE VISUAL CLUE DURING FOCUS :
- I want to address the current issue with focus states for interactive elements like
buttonanda. Whenever i try to access them using keyboard (tab key) i can't even see which element is currently on focus.
- It's an important thing to fix, because people who relay on accessibility devices will find hard to navigate elements through the website without any visual clue for interactive elements.
- We can simply fix this by adding this general rule,
:is(button, a):focus-visible { outline: black dotted 3px; // You can choose whatever color. outline-offset: 0.25rem; }- With the help of this custom css rule, we can help the people to easily navigate throughout our website
- Additionally i want to address another issue regarding the
Select Tipbuttons, because they are all currently build withdivelements actually they need to bebuttonelements. So please change them intobuttonelement to improve overall accessibility
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1P@atif-devPosted 12 months ago@0xabdulkhalid Thanks for the feedback ❤. I will look into your highlighted points.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
