
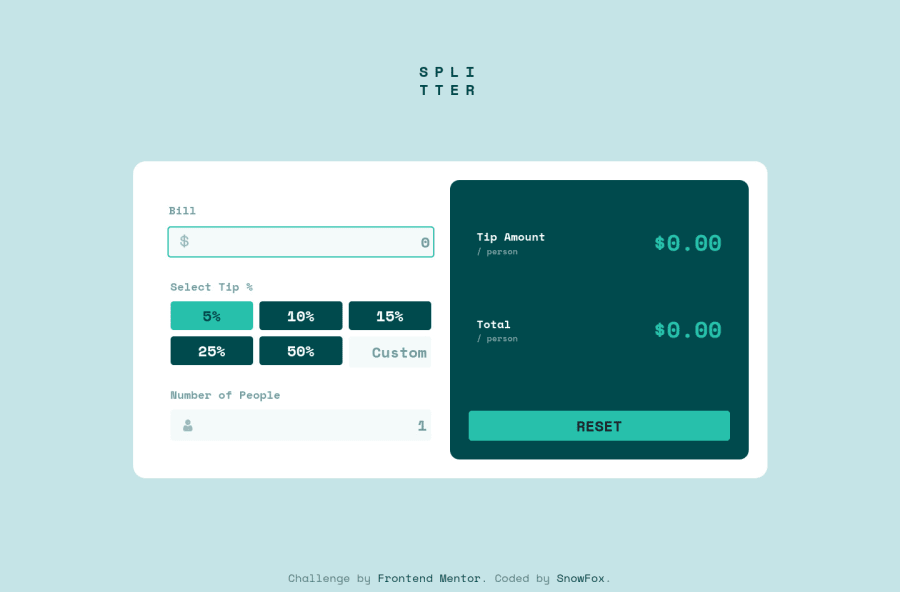
Responsive tip calculator, using html, sass, js, bootstrap.
Design comparison
Solution retrospective
I would like to know your feedback as I used this project to learn a bit about bootstrap. I think my bootstrap class naming is a bit off. I might have used some classes not correctly. So if you can let me know, that would be grand. 😃
Community feedback
- @aUnicornDevPosted over 3 years ago
When typing a large amount(>99), the total/person amount is not completely visible due to overflow..
Everything else seems good and Thank God you have used a default Tip(5%) selected before hand. One minor improvement you can do is just turn the state of Bill amount input field to active.
Marked as helpful1@ISnowFoxIPosted over 3 years ago@aUnicornDev I think I messed up the css for the total/person and the other one at the end while adjusting a few things. Will fix that soon. And yes I will add active state to the bill field. Thank you for your feedback.
1@ISnowFoxIPosted over 3 years ago@aUnicornDev I added the changes you mentioned, hope you like it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
