
Design comparison
Solution retrospective
Any advice and tips are highly appreciated! Thank You!
Community feedback
- @RocTanweerPosted over 1 year ago
Hello 👋
I used your app and found a couple of bugs and would like to suggest some best practices and some helpful resources
Bugs
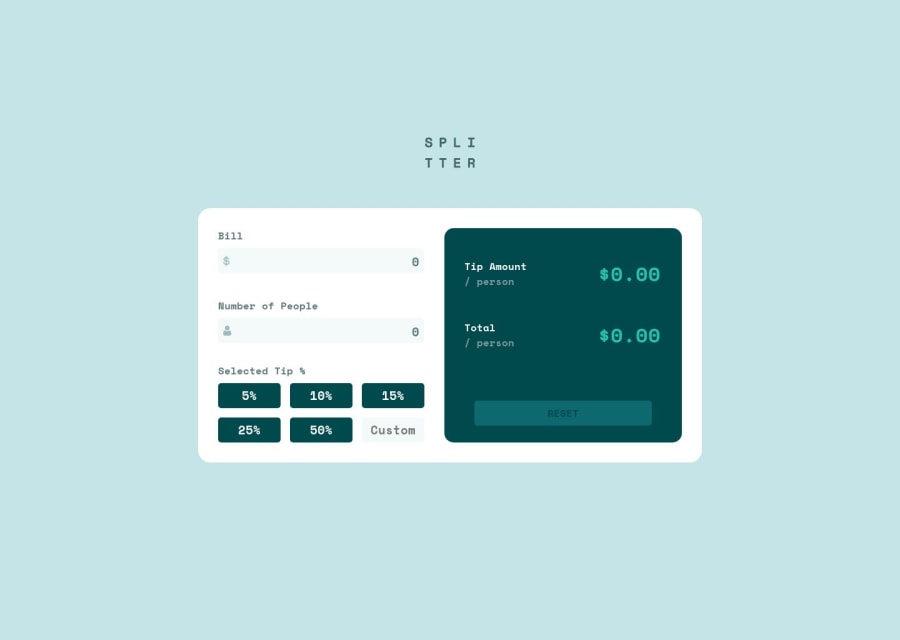
- Custom tip field is not working expectedly
- The app is not well responsive as the logo gets cropped on my mobile (moto g52)
- When you select tip before any other field, either throw error or do nothing. Your app is showing NaN
There maybe other bugs, so please thoroughly test your app ☺️
Best practices
- <h1> is meant to contain the title of the whole web page and section must contain a heading to represent the title of that particular section
- In SCSS, use maximum of 3 level nesting
- For alt text of an image, make sure it properly describe the image to screen reader can read it to people with visual impairment.
Resources
I would suggest you to learn the fundamentals of HTML5 to fully grasp when to use which element and why exactly that matters. I learnt it from MDN doc and it's really very helpful.
Seems like I've added quite a lot 😅 But I hope it helps you grow as a web developer 😉
Have a great day 👋
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
