
Submitted about 1 year ago
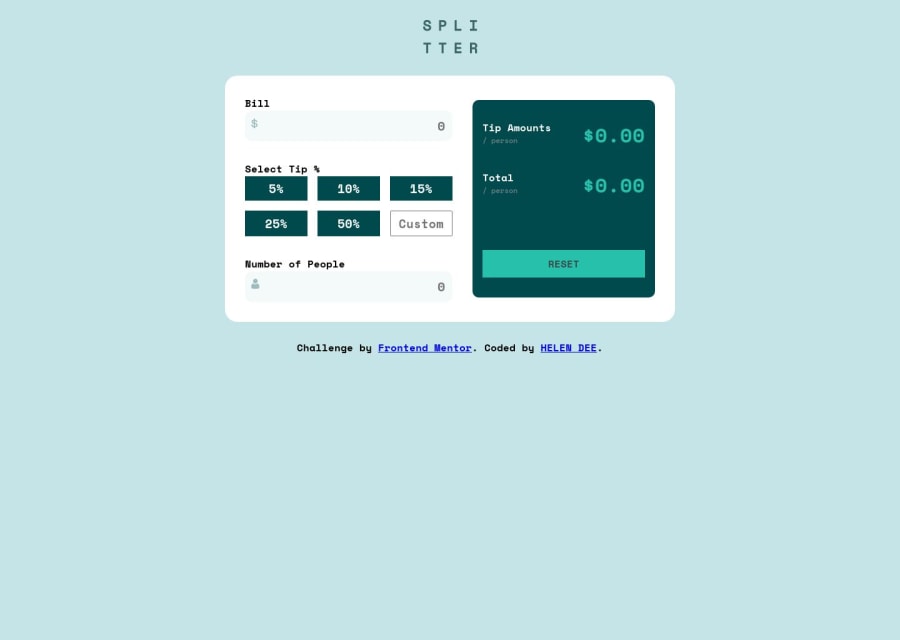
Responsive tip calculator using HTML, CSS and JS
#accessibility#contentful
@HELEN-DEE
Design comparison
SolutionDesign
Solution retrospective
This challenge was a lot but along the line I learnt a lot. I used basic HTML and CSS and for the JS part I used DOM manipulations, Event handling, Regular expressions and Functions.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
