
Submitted over 3 years ago
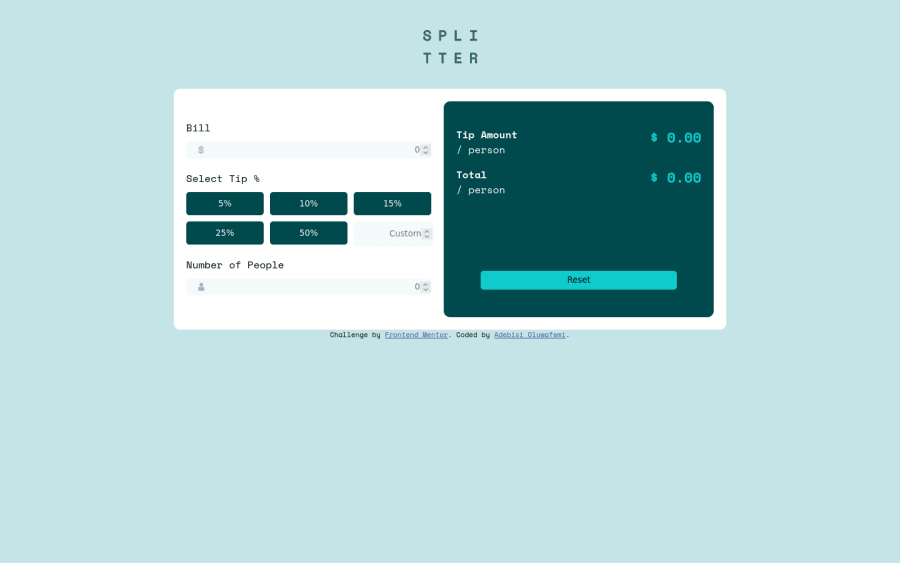
responsive tip calculator using flex, grid, media and event listeners
@Albusflames
Design comparison
SolutionDesign
Solution retrospective
I really need a feedback on how to activate validation message since there should be no submit button . M validation messages only come up on hover. Also I need a feedback on how to activate my calculator on change of my custom input, it only activates on click or when using the navigator. Tried using the 'change' event listeners on it but was not working so i just deleted it . Thanks . I wait in anticipation .
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
