
Submitted over 3 years ago
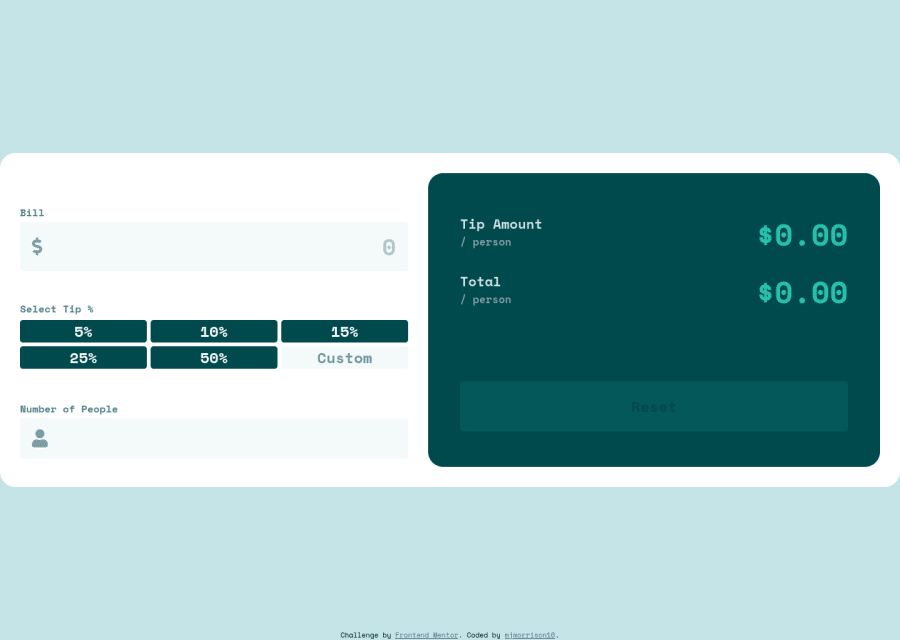
Responsive tip calculator using CSS flexbox
@mjmorrison10
Design comparison
SolutionDesign
Solution retrospective
Any tips or suggestions highly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
