
Submitted about 3 years ago
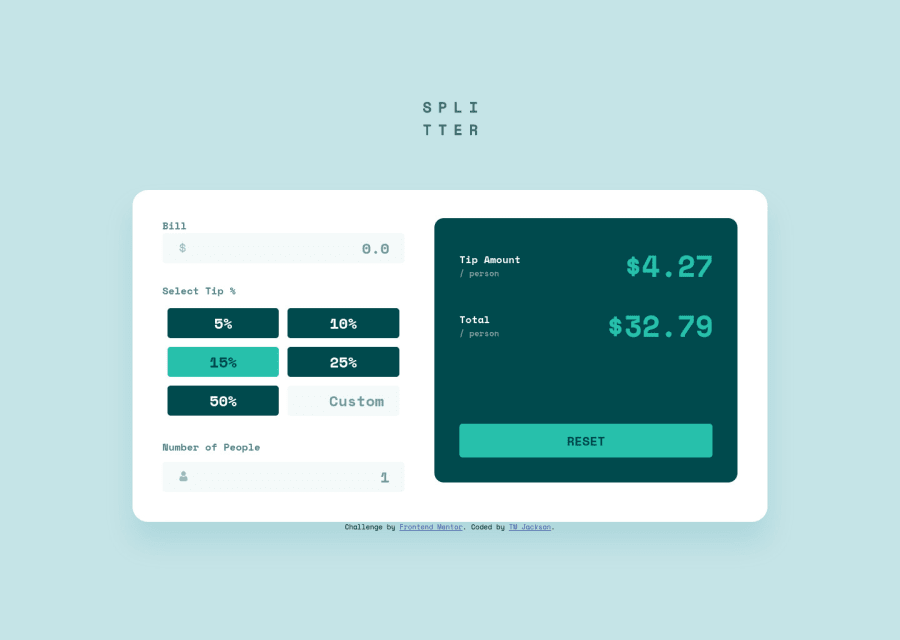
Responsive tip calculator app using HTML5, CSS3, and JavaScript
@TMJSMC53
Design comparison
SolutionDesign
Solution retrospective
Feedback is welcomed 🙂
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
