
Submitted over 2 years ago
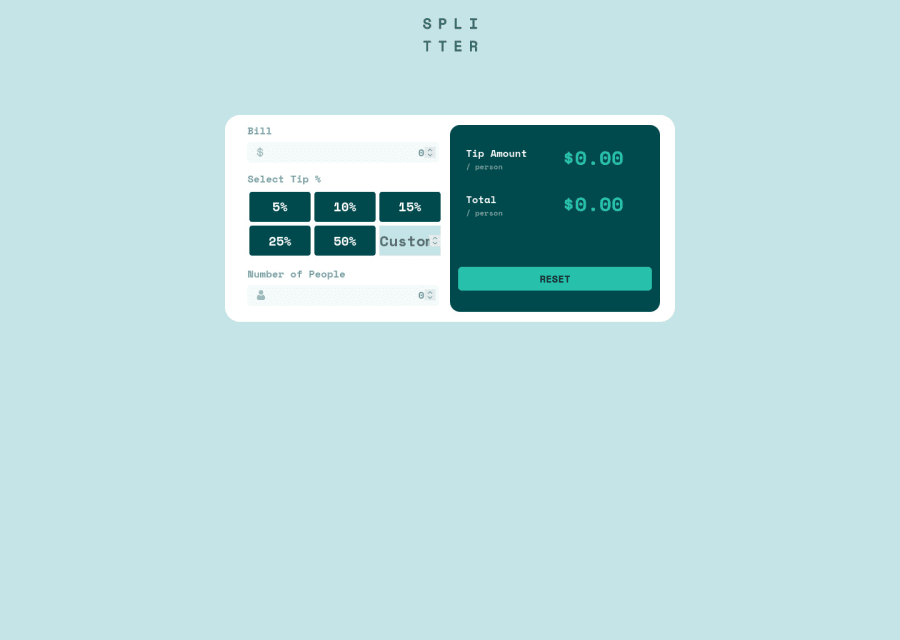
Responsive tip calculator app using Bootstrap and Vanilla JS
#bootstrap
@SanePie
Design comparison
SolutionDesign
Solution retrospective
My first Junior level challenge. Used basic HTML CSS JS and a bit of bootstrap. Haven't got much experience yet so I'm sure I could've done tons of things in a better way. Please look through the code and tell me what the better ways could've been. Any and all help is appreciated. Thank you :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
