
Submitted over 1 year ago
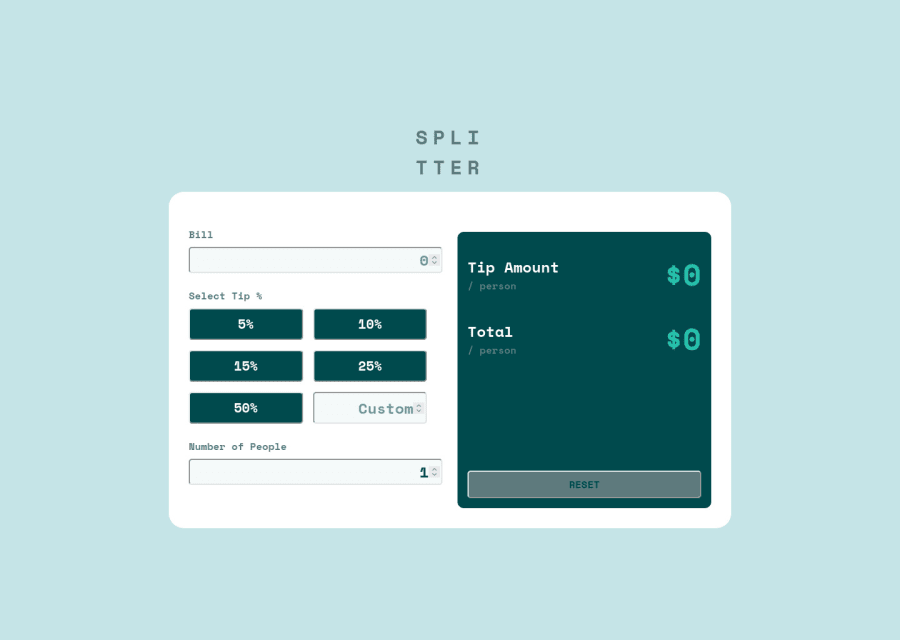
Responsive Tip Calculator App Made using - JS, Grid-Box and Flex-Box
@Vishesh-Shokeen
Design comparison
SolutionDesign
Solution retrospective
--Suggestions are welcome. --How can i improve my CSS and JS logic.
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
JAVASCRIPT 💢:
- The way you declared variables are need to be well structured and organized
- Take a look at the following example code which describes an efficient way of declaring variables
const firstName = "Your"; const lastName = "Name"; const emailAddress = "[email protected]"; const password = "supersecret";- instead try this,
const firstName = "Your", lastName = "Name", emailAddress = "[email protected]" ••• ••• // n number of declarations password = "supersecret"; // make sure to add a semicolon at end of last declaration- This single line declaration with separated commas will helps you to have a better structured code and improves readability though
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0@Vishesh-ShokeenPosted over 1 year ago@0xAbdulKhalid Thank you Khalid your suggestion is really important for me. if its not too much can you point out some of my css problems . i would really appreciate your help.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
