
Submitted 10 months ago
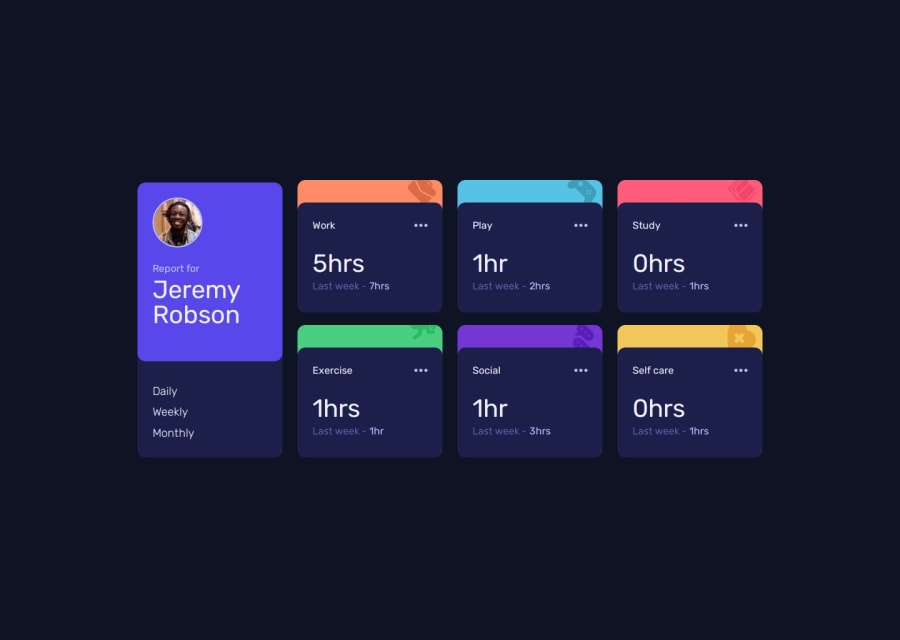
Responsive Time tracking dashboard with CSS grid
@Orekihotarou-k
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I finally understood the basic concepts of working with async functions and also how JSON works.
What challenges did you encounter, and how did you overcome them?I had issues with getting the output to display properly. The output kept on displaying 0, and when I told a friend about it, he helped me realize that there was an issue with the forEach index. timeData.forEach((e, i)
After deploying the site, the inputs no longer change when the buttons are clicked. It works just fine locally. I need help solving this issue
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
