Submitted about 2 years agoA solution to the Time tracking dashboard challenge
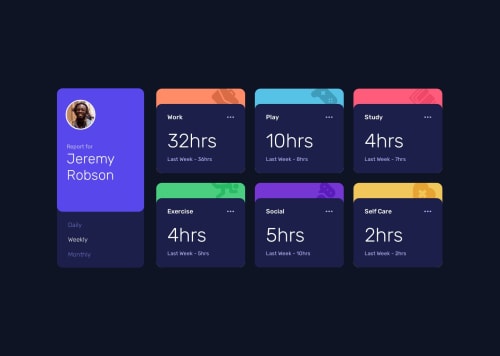
Responsive Time Tracking Dashboard using ReactJS & TailwindCSS
lighthouse, react, tailwind-css, vite, bem
@IamArshadAli

Solution retrospective
🙋♂️ Hello, Everyone,
Here is my solution for the Time Tracking Dashboard.
- Scored
94%on Google Pagespeed Insights! 🤩 - Built with
ReactJS| Designed withTailwindCSS🛠️ | Mobile-First approach 📱 - Utilized
prettier-plugin-tailwindcssto auto-sortTailwindCSSclasses 🎨 - Implemented JavaScript's inbuilt
fetch APIto make calls to internal JSON data ⚙️ - Utilized
BEMprinciples to create a consistent structure ofTailwindCSSclasses - Minified the
CSSfiles to improve site performance 🚀
Learned one important thing when injecting SVG's through inline-CSS dynamically:
- Sometimes your SVG will be inlined by
Reactso you need quotes around it:
backgroundImage: `url("${Background}")`
- otherwise, it's invalid CSS and the browser dev tools will not show that you've set background-image at all.
Reference: Mattia Righetti's answer on StackOverflow
Do you know a better way to deal with using SVG's as a background image❔
I'll be happy to hear them. 🤓
Code Together | Learn Together | Grow Together
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arshad Ali Kaldane's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord