
Submitted over 2 years ago
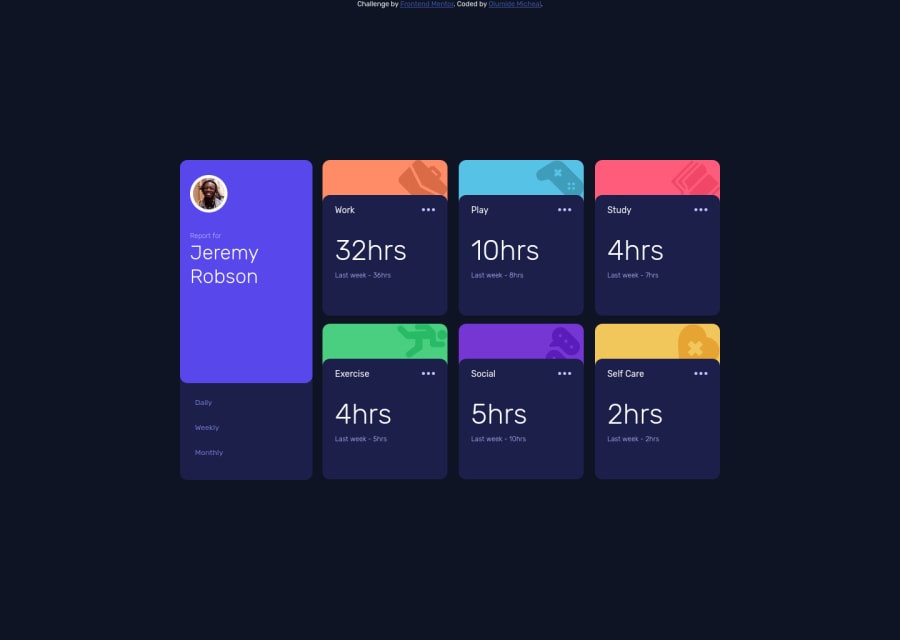
Responsive time tracking dashboard using HTML, CSS and JavaScript
@codewithmide
Design comparison
SolutionDesign
Solution retrospective
My first junior level project that I built from scratch to finish without having to watch tutorials on js
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
