Submitted almost 2 years agoA solution to the Time tracking dashboard challenge
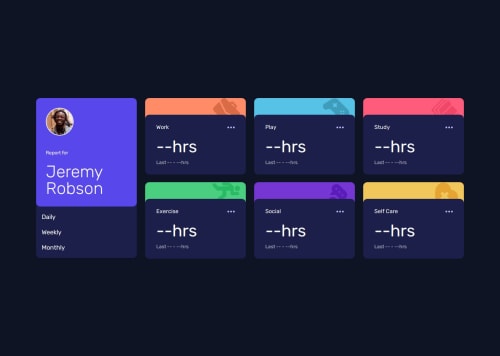
Responsive Time tracking dashboard - TailwindCSS
accessibility, lighthouse, tailwind-css
@kimodev1990

Solution retrospective
Hi there 👋, This is my solution for this challenge.
📑 Features:-
- Achieved 100% in Accessibility, SEO, Performance and Best Practices at Desktop Lighthouse. 📊
- Achieved 100% score in Accessibility, SEO & Best Practices and 99% in Performance at Mobile Lighthouse. 📊
- Styling implemented using Tailwind CSS 🎨
- Reading data on JSON file & rendering it to the JavaScript using JSON.parse( ) 📝
- Showing no. of hours according to the chosen time (daily, weekly, monthly). ✨
- Document Object Module ( DOM ) 📝
- addEventListener( ), forEach method in JavaScript 📝
- FlexBox 📦
- Code formatted using Prettier 💻
I'll appreciate any suggestions & feedback to achieve better performance.
Thank you. ✌️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kimo Spark's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord