
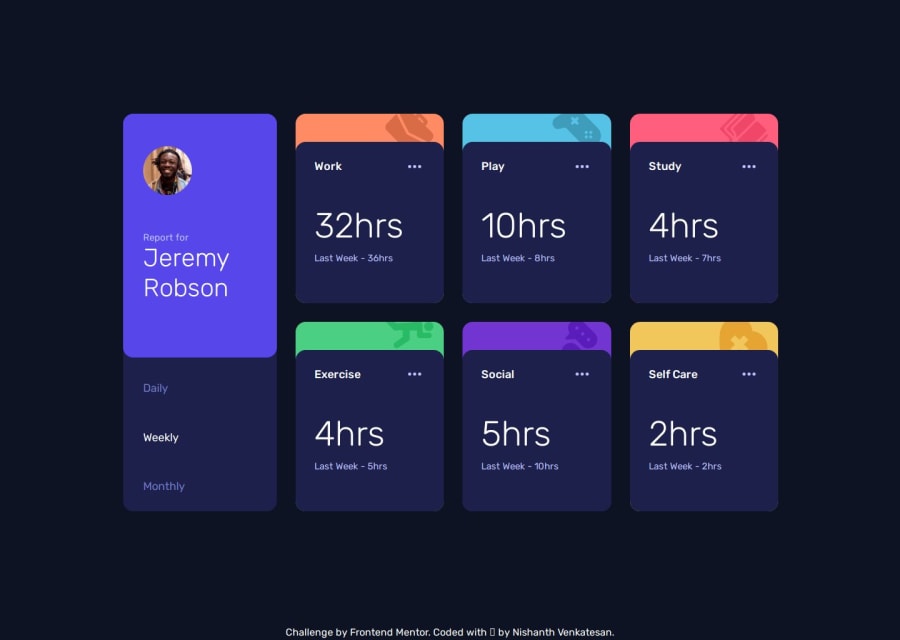
Responsive Time Tracking dashboard in React.JS
Design comparison
Solution retrospective
I've made it responsive across different screen sizes, compared to what I started with—a fixed height and size that were very unresponsive. I'm really proud of how far I've come! Now, I'm eager to start my next challenge and level up in this coding game.
What challenges did you encounter, and how did you overcome them?TypeScript is really confusing at this point in time. I’ve been using ChatGPT to help me understand a few things. Any suggestions for videos or blogs on learning TypeScript would be much appreciated!
What specific areas of your project would you like help with?I need help in these areas;
- if you see the card component which shows word - 32hrs its showing is parent border. I dont know how to fix it
- In developer tool, for mobile screen size it’s working properly. But when I view this in mobile, color for each card is not getting applied
Community feedback
- @josealzate97Posted about 2 months ago
Thats look good bro
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
