
Design comparison
Solution retrospective
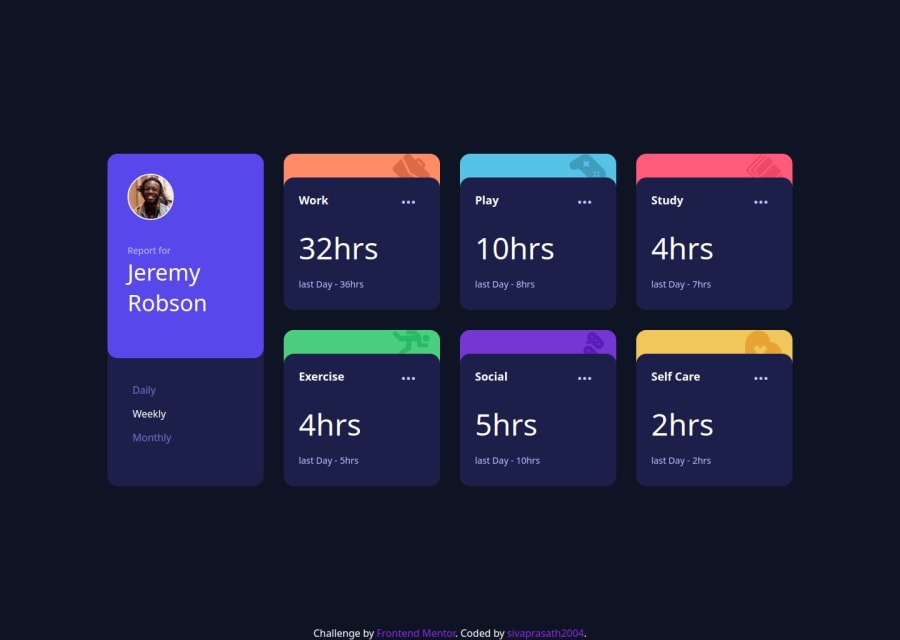
Hello Frontend Mentor community members! I'm excited to present my Time Tracking Dashboard, crafted with React.js and CSS. This project has been a delightful journey, filled with both fun and the creation of elegant design layouts.✨
Overview :
- The goal of this project is to create a web-based time tracking dashboard where users can log their activities and view their time usage in a visually appealing way.
Technologies Used: ⚔️
-
React.js: For building a dynamic and interactive user interface, managing state, and modularizing components.
-
HTML: For creating the structure of the web page, ensuring accessibility, and semantic markup.
-
CSS: For styling the dashboard and making it visually appealing, including layout design, colors, and typography.
-
JavaScript: For interacting with the DOM, handling user interactions, and manipulating data.
-
npm: For managing project dependencies, including installation, versioning, and script running.
Key Concepts Used: 🖲️
-
Grid Layout: This layout was constructed using CSS Grid, allowing for flexible and responsive positioning of elements on the page.
-
Document Object Model (DOM): Leveraged the DOM to dynamically update and manipulate the content and structure of the web page in response to user input and application state changes.
-
Animation with @keyframes: Utilized CSS animations created with @keyframes to enhance the user experience by adding visual transitions and effects to elements on the page.
-
React useState Hook: Utilized the useState hook in React to manage component-level state, enabling dynamic updates and re-rendering of components based on changes in state variables.
-
npm: Utilized npm (Node Package Manager) for managing project dependencies, including installation, versioning, and script execution, streamlining the development workflow.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
