
Design comparison
Solution retrospective
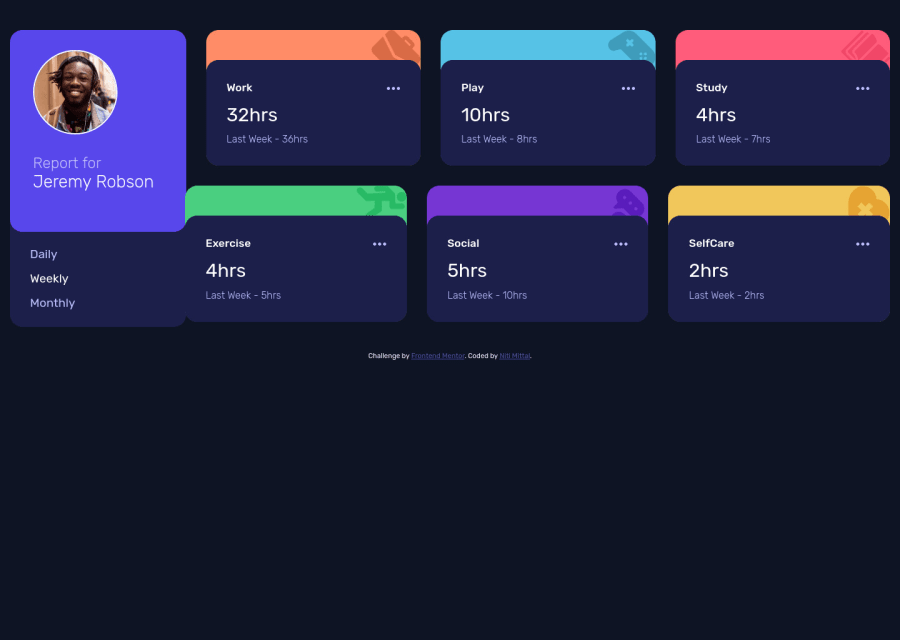
I am having issue while making my page responsive for exercise card. It will be good if someone can have alook over my code and let me know where I am doing wrong.
Community feedback
- @sarahc-devPosted about 3 years ago
Hey!
I think the problem is you are using % for the width of your cards - so they grow and shrink with the screen and the flex-wrap can never kick in. If you change you cards to a width or max-width in rem, the flex wrap will then work as it should.
Also - if you want to use flexbox and not grid - I would create a separate container for the time tracking cards - and apply flex only to these (and not the initial profile card). Then you don't have the issue of trying to move the second row across.
Hope that helps :)
2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
