
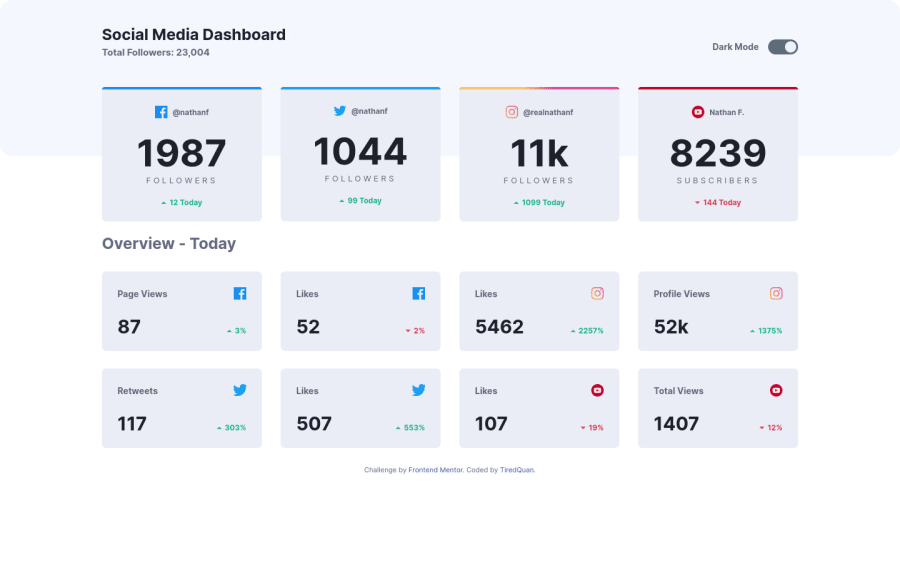
Responsive theme switcher using SCSS (Responds to user theme pref)
Design comparison
Solution retrospective
I don't think it was in the requirements to make it respond to your windows\phone theme but it was a thing that I wanted to try out so I did
Also tested out making a button specifically for accessibility reasons (don't know how useful it might be for a non-sight user to have a dedicated theme switcher, but accessibility was one of the things that I wanted to learn aswell)
If there is any issues about wrapping <section> in the <a> element, I did that as a quick fix and didn't really think too much about it
I had some difficulties with the toggle button because this was my first time making one of them, was really satisfied with the final result
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
