
Submitted over 1 year ago
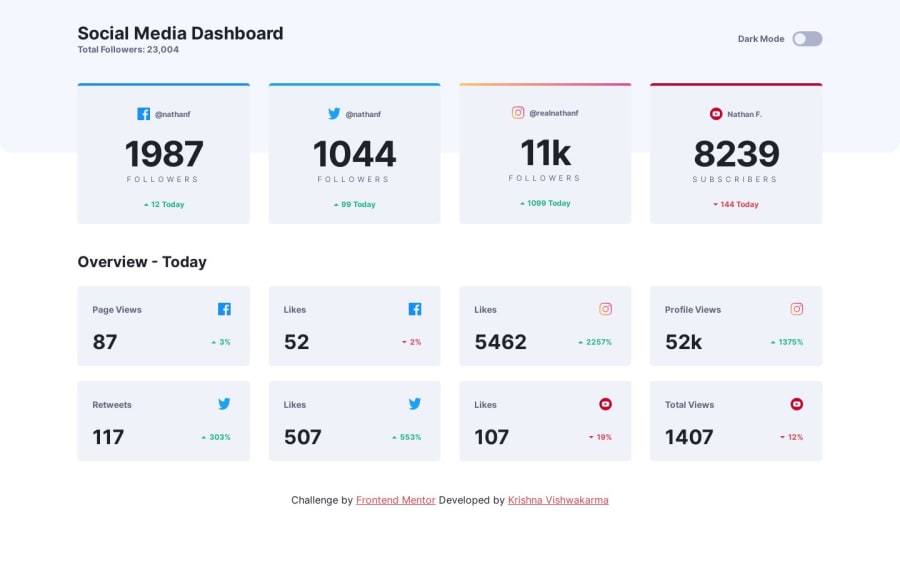
Responsive Theme Based Social Media Dashboard With Theme Switcher
#accessibility#progressive-enhancement#semantic-ui#theme-ui#fresh
P
@KrishnaVishwakarma1595
Design comparison
SolutionDesign
Solution retrospective
Hi, Mentors
What users can do
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Toggle color theme to their preference
- Bonus: As per their computer preferences of the color scheme they will have the default theme automatically activated.
Built with
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- Mobile-first workflow
- Browser Local storage to store user theme preferences
All comments are welcome. Thanks!
Happy mentoring
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
