
Design comparison
SolutionDesign
Community feedback
- @VCaramesPosted about 2 years ago
Hey @ThePartnerDeveloper, some suggestions to improve you code:
-
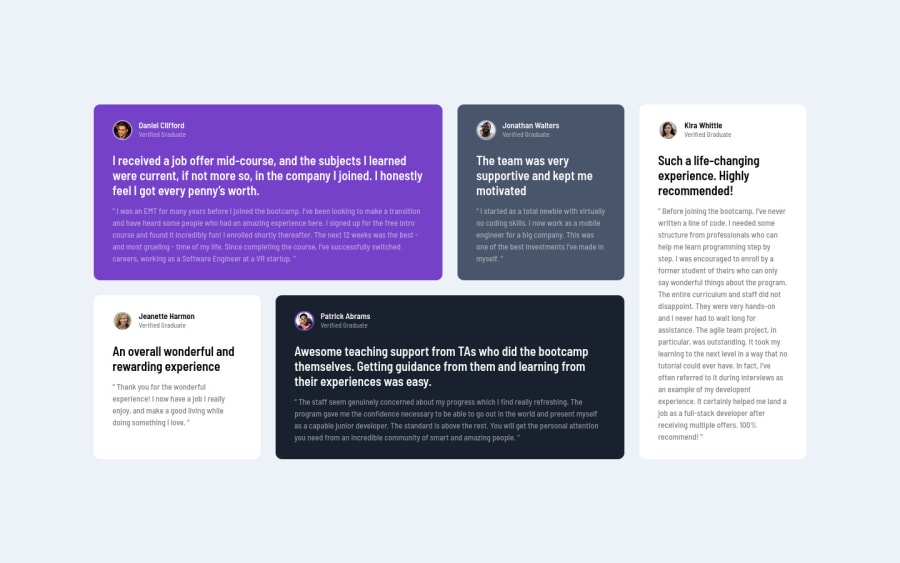
The profile images Alt Tags need to be improved. It should state the following; “Headshot of -person’s full name-“
-
Using CSS Grid with Grid-Template-Areas will make things way easier when building the layout and give you full control of it.
Here is how it looks like fully implemented: EXAMPLE
Desktop View Code:
.testimonial-container { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(2, 1fr); grid-template-areas: "daniel daniel jonathon kira" "jeanette patrick patrick kira"; gap: 30px; } .daniel-card { grid-area: daniel; } .jonathan-card { grid-area: jonathon; } .jeanette-card { grid-area: jeanette; } .patrick-card { grid-area: patrick; } .kira-card { grid-area: kira; }Happy Coding! 👻🎃
Marked as helpful1@ThePartnerDeveloperPosted about 2 years ago@vcarames Thank you for looking through my code, and helping me learn to improve! I will try to fix this in future solutions : )
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
