Submitted over 1 year agoA solution to the Testimonials grid section challenge
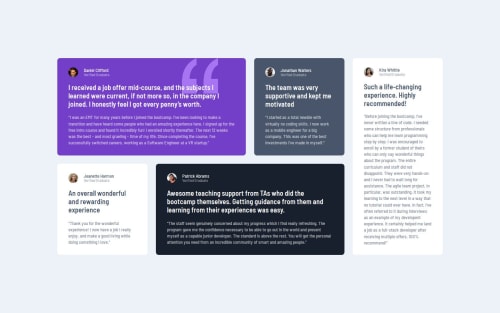
Responsive Testimonials Grid Using Semantic HTML and CSS Grid
@JV2018

Solution retrospective
What are you most proud of, and what would you do differently next time?
I was able to implement the CSS Grid much quicker than I did in the last challenge (the Four Card Feature Section).
What challenges did you encounter, and how did you overcome them?I had to look up how to insert the background image.
What specific areas of your project would you like help with?- Accessibility
- Any and all feedback anyone might have
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on JV2018's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord