
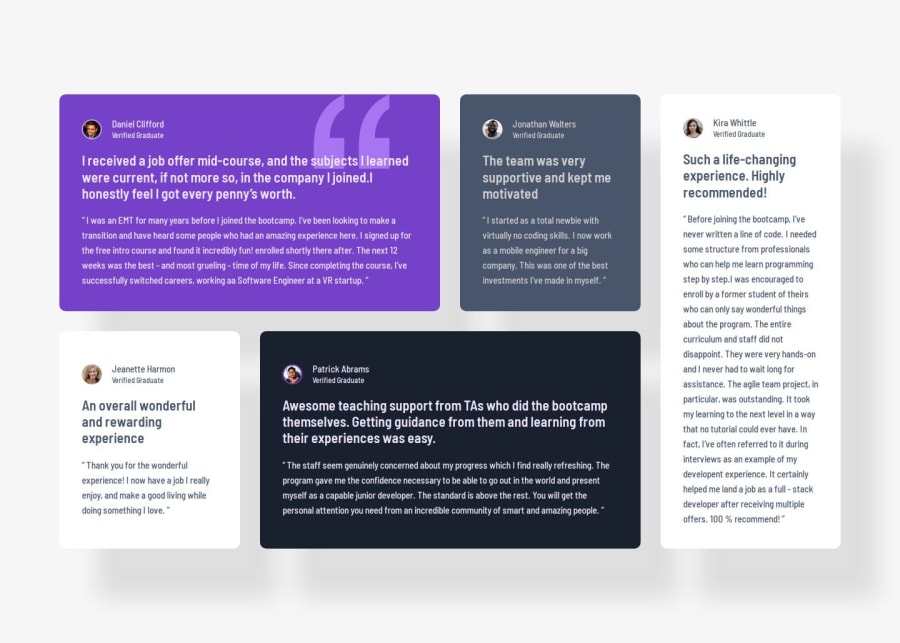
Responsive Testimonials Grid Section using Grid, Flexbox, React & Sass
Design comparison
Solution retrospective
What i would've done differently is made it without React if it was a static page without the need of adding more cards in the future. I'm glad that i got more hands-on practice with React, but it certainly took more time than necessary.
What challenges did you encounter, and how did you overcome them?The hardest challenge was making the layout responsive. I over-engineered it a bit, mainly to allow for the option of adding more cards in the future.
What specific areas of your project would you like help with?Without the Figma design, I might have missed some colors or the box-shadow.
Community feedback
- P@JeronimoCarduPosted 27 days ago
Hey, if you don't have Pro and are having trouble with colors, you can install the ColorZilla extension in Chrome. This tool allows you to pick colors in RGB, HSL, and HEX formats. Just open the free design images in your browser and grab the colors!
Marked as helpful1@Akiz-IvanovPosted 27 days ago@JeronimoCardu Thank you, good suggestion. I use Microsoft PowerToys sometimes to get the colors, not sure if it's 100% accurate but seems to be close. I'll try the ColorZilla extension too.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
