
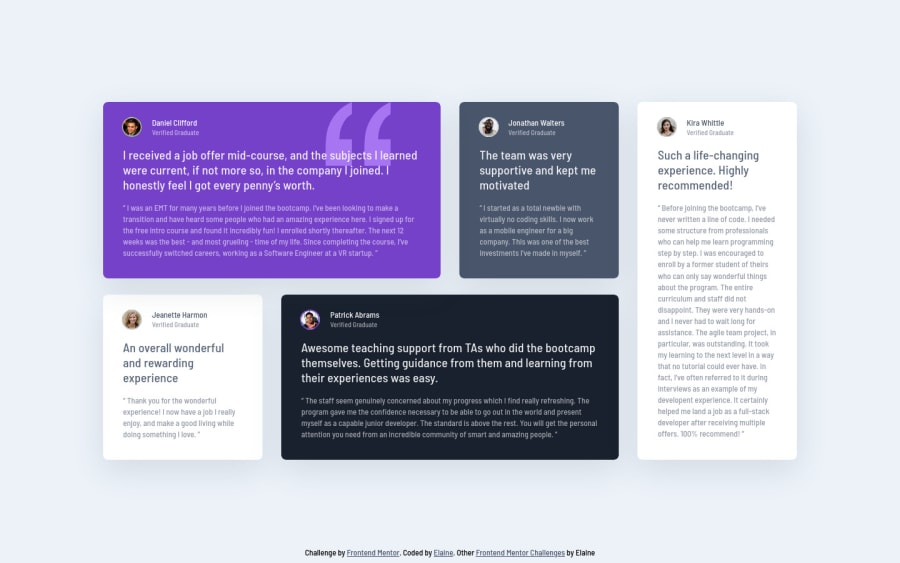
Responsive testimonials grid section using grid and CUBE CSS
Design comparison
Solution retrospective
Just a quick project to practice grid and CUBE CSS!
Community feedback
- @correlucasPosted over 2 years ago
👾Hello Elaine, congratulations for this pixel perfect solution!
🕵️Is hard to point something in your solutions because they're ever clean and consistent. But in this case there's only a detail that you probably did on purpose, that are the borders around the profile photo, the only photos that have it are the purple and black one, but I'm sure you add to the others because look better like this, so my bad! 😅
🧓 For the card semantics I guess you probably know it too, but you can replace the card divs with
articleand the paragraph withblockquote(this is amazing, someone told me that last week and I didn't knew exists a specific tag for quotes).🤯 I usually propose people to do a media query for tablets, but you went far and did two aditional layouts for the grid. Really impressive.
I come to try to leave you a feedback but ended that I learned a lots.
Congrats and happy coding!
Marked as helpful1@elaineleungPosted over 2 years ago@correlucas Thank you Lucas, I always appreciate your feedback! I struggled with those profile photo outlines as I couldn't find the colors for them, and I think the other ones are too light to be seen, especially the white ones. I should have a look at your solution to see which colors you used 🙂
And yes, great point regarding the
articleelement, which would be fitting here. I have heard ofblockquotebut haven't used it actually, so I think I'll try it out when I update this solution!1@correlucasPosted over 2 years ago@elaineleung Ah, thats amazing. I don't know if you already do it, but Figma is amazing even if you don't have the design files, because you can eyedrop all colors and create rectangles to measure components or even see small details like paddings and
border-radius. Of course is nothing like the design files from the pro subscription, specially for big projetcs, but its better than nothing hahaha0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
