
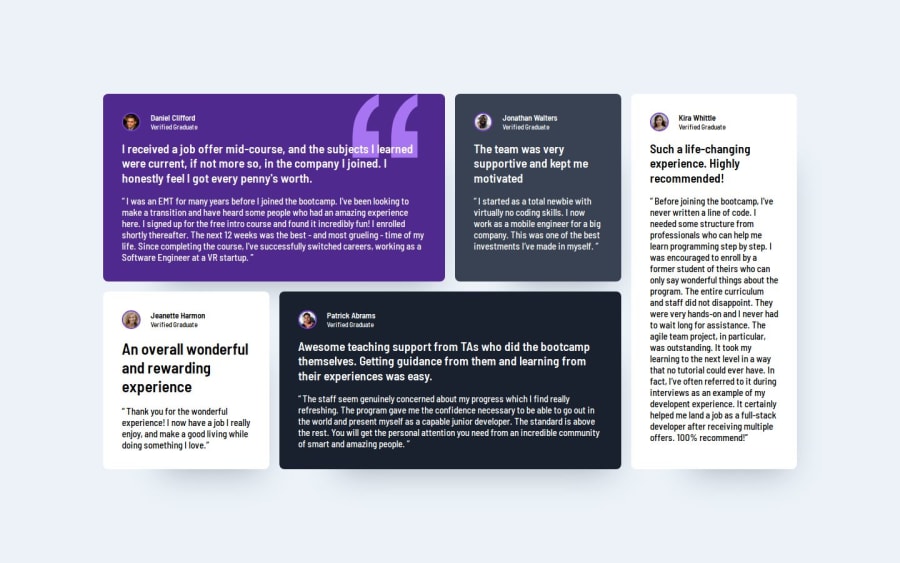
Responsive Testimonials grid section using CSS Grid
Design comparison
Solution retrospective
Hello everyone,
This is my first junior solution to the Frontend Mentor Testimonials grid section. All feedback is welcome and greatly appreciated. I am getting this error in my HTML validation report: Element "ficaption" not allowed as child of element "figure" in this context. What is the best way to fix this issue?
Thanks,
Rebecca
Community feedback
- P@rmegensPosted about 1 year ago
hi Rebecca, Overall I like your solution and im learning a lot from your code. Is there a reason why you did not use the <section> tag ?
typo in css Seems like there is a type on line 22 of the css (:before,) im guessing your intend was (::before,)
kind regards, Rik
Marked as helpful0@bccpadgePosted about 1 year ago@rmegens
The reason why I didn't use a
<section>tag in this project because you have to ah1-h6tag.Example:
<section aria-labelledby="title"> <h1 id="title">This is my heading<h1> <p> This is a paragraph</p> </section>Here a video by Kevin Powell explaining HTML section elements
Thank you for pointing out the typo.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
