
Submitted almost 2 years ago
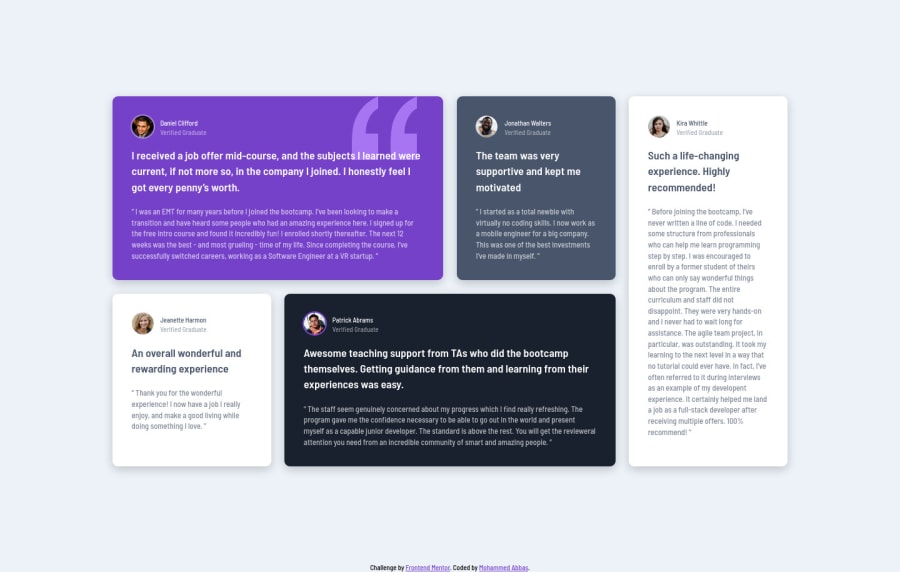
Responsive testimonials grid section using CSS Grid
@Mohammedabbas7
Design comparison
SolutionDesign
Solution retrospective
Things that I find difficult:
- the layout is a tiny bit difficult. I created a layout using CSS grid by defining four columns using
grid-template-columns: repeat(4, 1fr);and spanning. - the border around the image is so difficult I used pseudo-element::after to create the border because the color of the border should have an opacity property. is there any better way to approach this?
please any feedback is welcome, Thanks.
Community feedback
- @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- For the testimonials, it is best ✅ to to wrap each individual testimonial component in a
figureelement, the individuals information should be wrapped in afigcaptionelement and lastly, the testimonial itself should be wrapped in ablockquoteelement.
Code:
<figure> <figcaption></figcaption> <blockquote></blockquote> </figure>More Info:📚
- The names of each individual are headings ⚠️. So they should be wrapped in a
headingelement. Since they are all equal level of importance, theh2heading will be the best choice.
- Using CSS
gridwithgrid-template-areaswill make things way easier 💯 when building the layout and give you full control of it.
If you have any questions or need further clarification, you can always check out my submission and/or feel free to reach out to me.
Happy Coding! 👾
Marked as helpful0 - For the testimonials, it is best ✅ to to wrap each individual testimonial component in a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
