
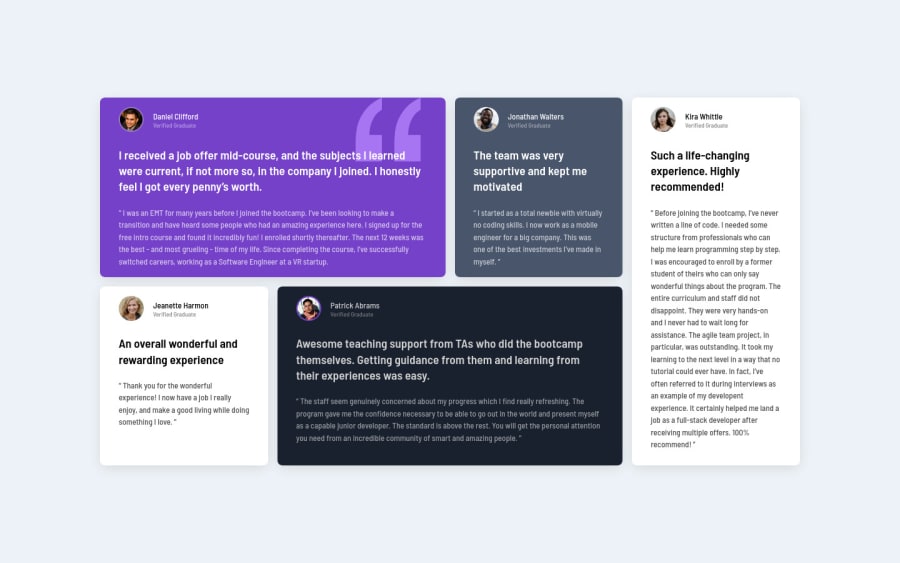
Responsive Testimonials grid section using CSS grid and rem unit
Design comparison
Solution retrospective
Though I was able to achieve the desired result, I'm not sure if I am following the best practices. Any help, criticism, or feedback is welcome, I am here to learn!
Community feedback
- @alseny-dialloPosted over 2 years ago
Hi @damagermax, Goog job, just some suggestions for you:
-
I see you are doing your best to respect the semantics but you can do better for example your root div you could replace it with the main element which designates the main content of the
<body>. -
I also see that you used
h1for paragraphs, use theptag and then you can style the element using thefond-weightproperty. -
for paragraphs containing
quote textyou can improve by using<blockquote>to indicate to screen readers that the content of that paragraph is a quote.
I hope this will be useful to you
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
