Submitted over 1 year agoA solution to the Testimonials grid section challenge
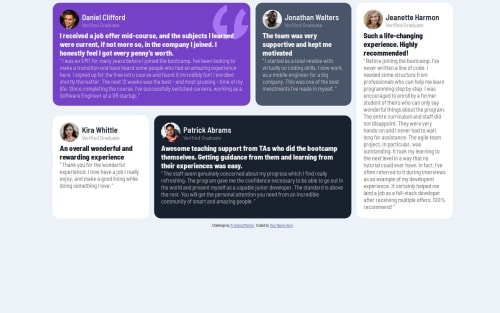
Responsive Testimonials grid section
@joelani

Solution retrospective
What are you most proud of, and what would you do differently next time?
grid layout and media queries
What challenges did you encounter, and how did you overcome them?layout
What specific areas of your project would you like help with?none for now
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on joelani's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord