Submitted about 2 years agoA solution to the Testimonials grid section challenge
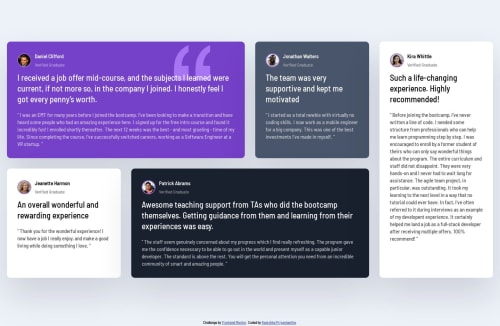
Responsive Testimonials Grid Section Solution Using CSS Grid Layout
bem
@kanishkasubash

Solution retrospective
Hi! 👋, Frontend Friends.
I've just completed a front-end coding challenge. This is my solution for the Testimonials Grid Section Solution Using CSS Grid Layout.
🛠️ Built With:
- Semantic HTML5 markup
- BEM
- Flexbox
- CSS Grid
- Mobile First Approach
📦Features:
- Responsiveness (Mobile/Tab/Laptop/Desktop).
🔖What I am learned:
- BEM
- CSS Flexbox & Grid. Link
💡Any suggestions on how I can improve are welcome!
😊I'll be happy to hear any feedback and advice! Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kanishka Priyashantha's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord