
Design comparison
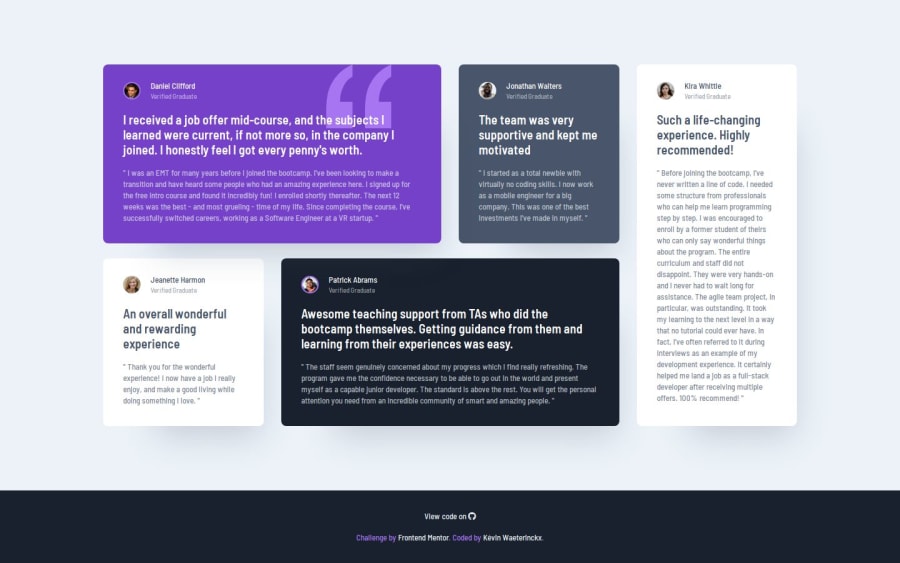
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
While playing with the grid css property, I managed to add a "tablet" version as well. This was easily done with grid-template-areas. Very nice tool, and once used to it very easy to manage through media queries.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
