Submitted over 1 year agoA solution to the Testimonials grid section challenge
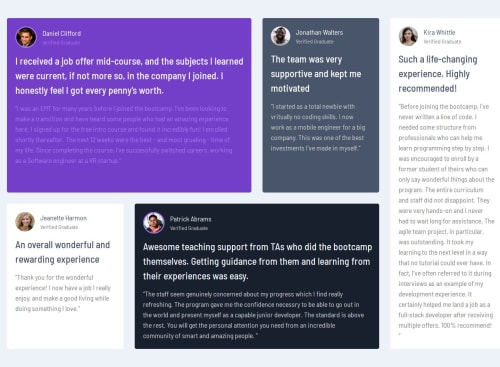
Responsive Testimonials Grid
@Chirtoaca94

Solution retrospective
What are you most proud of, and what would you do differently next time?
Figuring out the responsive grid layout code. That can be tricky. Also figured out how to align the testimonials in height so it looked more aesthetic and correct.
What challenges did you encounter, and how did you overcome them?Responsiveness and aligning the containers so they appear to have the same height. Brief searches online helped me discover an efficient way of dealing with these.
What specific areas of your project would you like help with?Any way my layout can be improved for responsiveness.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Christian Chirtoaca's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord