
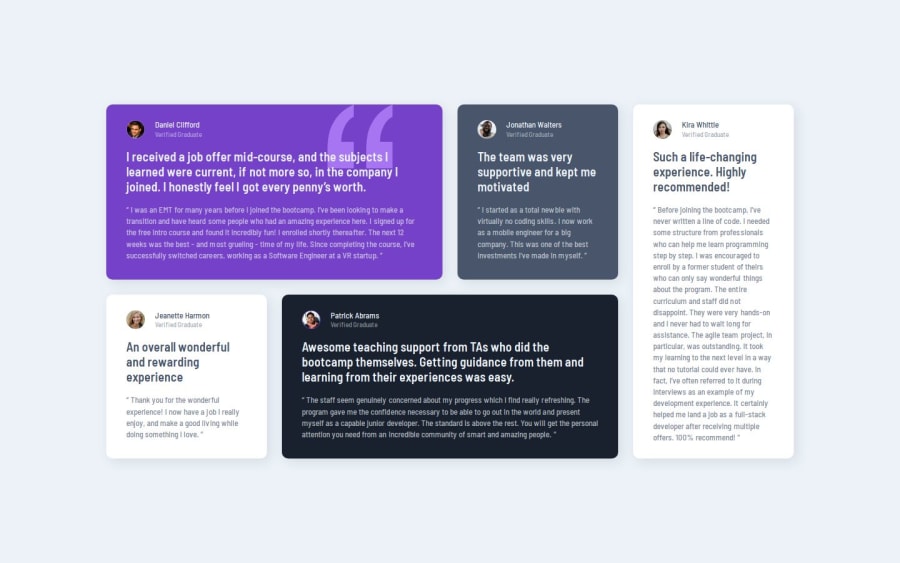
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Using a grid as my main layout for this project.
What challenges did you encounter, and how did you overcome them?Setting up a grid using the grid-template-areas.
What specific areas of your project would you like help with?More techniques on how to efficiently use display: grid on web development as a layout.
Community feedback
- @AkshayV30Posted about 1 year ago
- Yes, the solution include semantic HTML.
- Yes, it is accessible
- Yes, the layout looks good on a range of screen sizes
- Yes, the code is well-structured, readable, and reusable
- Not much
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
