Submitted 9 months agoA solution to the Testimonials grid section challenge
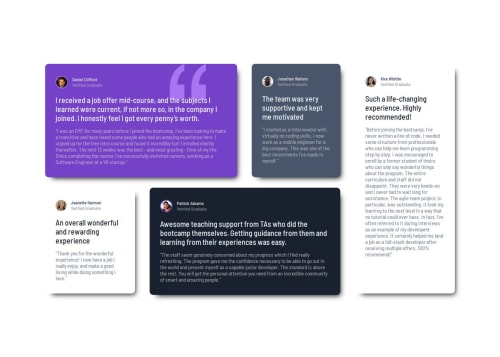
Responsive Testimonial Section using Grid
pure-css, accessibility
@Yasmim-Coimbra

Solution retrospective
What are you most proud of, and what would you do differently next time?
Most proud of:
- Successfully fixing all the size dimension issues i've encountered making this (there were a lot lol)
- Mobile view
The hardest task by far was to make the cards size dimension exactly like the reference image. To do that i used fixed width values and positions: relative and absolute
What specific areas of your project would you like help with?I'd like to know if there's another way to make the cards sizes as close to the reference as possible, but without using fixed width values and position: relative, position: absolute
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yasmim's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord