
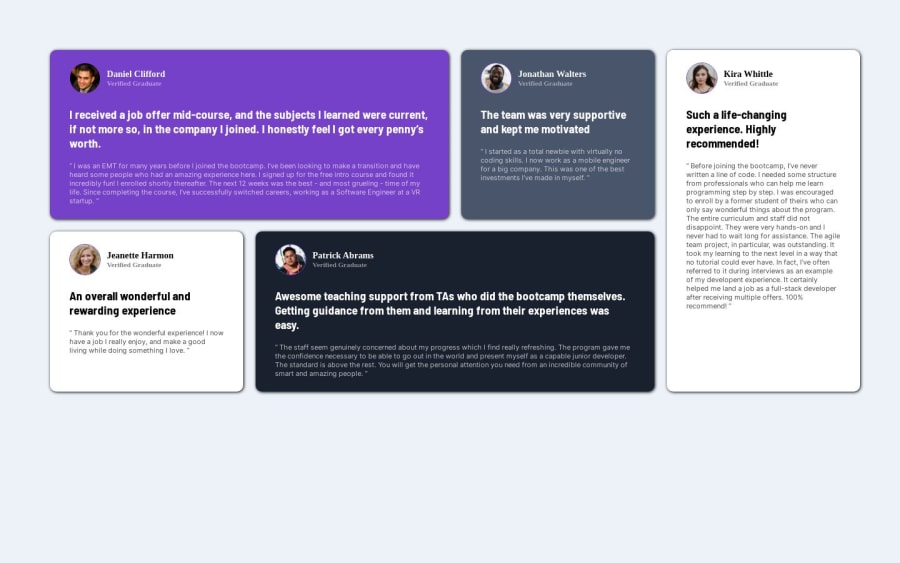
Responsive Testimonial grid section using React and css: grid and flex
Design comparison
Community feedback
- @HassiaiPosted over 1 year ago
There is no need to give the body a width. To center .card on the page using flexbox, replace the height in the body with
min-height: 100vh.For a responsive content give .grid-container a max-width of 1440px and a width of 80% or a width od 80vw.
Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here and here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
1@PpargPosted over 1 year ago@Hassiai thanks for your feed back, i'll read about it. Thanks again
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
