
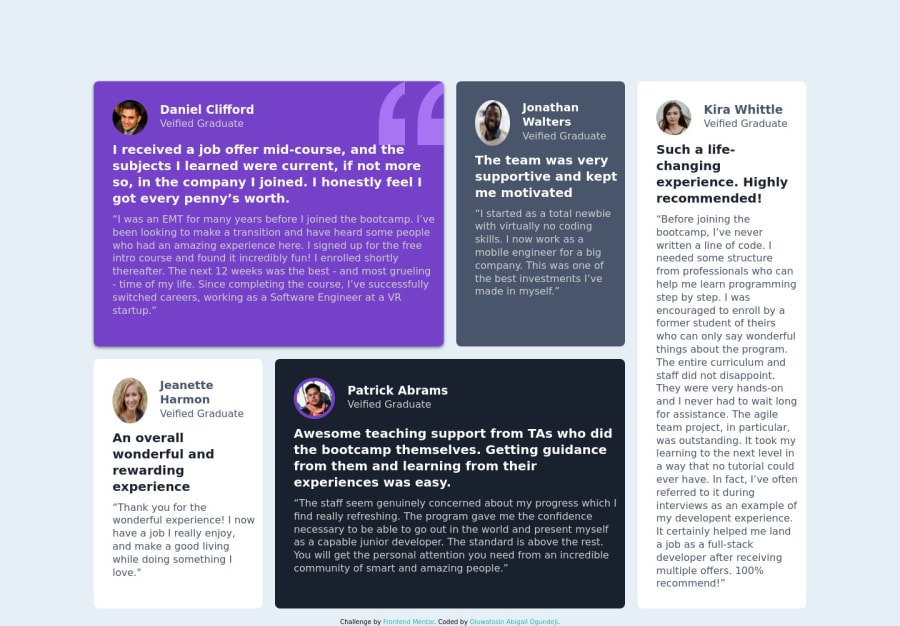
Responsive Testimonial Grid Section using HTML amd CSS Grid
Design comparison
Solution retrospective
What I find difficult while building the project:
The responsiveness. I tried my best not to make my cards look too big bespecially on desktop but I don't know how to go about it.
Which areas of my code am I unsure of:
That will be the responsiveness.
I need documentations on grid. This should go a long way to boost my learning. This is like the first grid project I will do.
I await you helpful feedback please.
Community feedback
- @laceederPosted over 2 years ago
https://css-tricks.com/snippets/css/complete-guide-grid/
this helped me understand Grid when I worked on a project in the course I'm taking! It's very thorough and breaks it all down. There's also a lot of great youtube videos too.
Some tips: When you're writing your html, make sure to remember to write in a way that'll make sense to someone else looking at it. For instance, why use the graduates' last names? What does "bold-para" mean? And remember, it's best practice to use "-" and no spaces in your div classes and ids. Keep your names short, sweet, and to the point :)
You also must follow the style guide. This is why your desktop view looks big. The h1, h2, h3, h4 are all using default font sizes instead of setting your default font size to 13px like in the style guide. You also didn't call your font correctly when doing "font-family", so this also will affect the size and general appearance of your work because it's not inputting the font because it doesn't just know "Barlow", you have to say "Barlow Semi Condensed, sans serif" for it to work properly.
Also make sure to leave the <html lang="en"> at the top of your html document in that file, it gives an error for accessibility issues.
Other than that, everything else looks really great! You've done a great job! Keep learning and good luck! :) I was actually looking at your code for guidance on my own version of this challenge!
Marked as helpful2@Heph-zibahPosted over 2 years ago@laceeder
Thank you for taking out time to review the code.
"Also make sure to leave the <html lang="en"> at the top of your html document in that file, it gives an error for accessibility issues." I am not sure I understand this part though. Do you mean I should remove the doctype?
I do take all your suggestions to heart and I promised some improvement in my next ptoject. Do well to check it out. I should submit by tomorrow.
Thnak you so much for this comprehensive suggestions
1@laceederPosted over 2 years ago@Heph-zibah Hello! You're very welcome! :) Also, make sure to go in numerical order when using h1-h4 and so on. Then go in the CSS and change the font sizes to make them bigger or smaller. That way it will not create a semantics issue.
about the <html lang="en"> tag, I don't understand myself why it's accessibility issue, I was just looking at the report link on here on my end. Here's the link: https://www.frontendmentor.io/solutions/responsive-testimonial-grid-section-using-html-amd-css-grid-kjs3LIdCgu/report
Leave the doctype in, don't remove it. That tells your file what type of file it is in whatever code editor you're using, as well telling the website what type of file it is.
Marked as helpful1 - @didyouseekyngPosted over 2 years ago
Halo!! I'm back again..I see @laceeder has given some helpful feedback already so i'll chip in one or two:
-
Considering how you name your classes, I believe you can improve that aspect by learning a naming convention. Currently I use the BEM Naming Covention which helps me name classes easily. Surf YouTube for more content. It's worth the time.
-
I noticed your code was covered with a whole lotta
divtags, which doesn't help semantically. That's probably why you have more accessibility issues here compared to the Four-card Feature challenge where you used semantic HTML tags like yourmain,headerandfooter. I think this just needs a more conscious effort when writing code for your next challenge.
- Anyway, you've done well completing this challenge, but the aim is to make the next code better! Kudos 🙌
Marked as helpful1@Heph-zibahPosted over 2 years ago@didyouseekyng Welcome back. I usually look forward to having you check my codes.
@laceeder really helped with her suggestuions. And you added more spice to it by giving me a place to learn from. I get confused when it comes to naming conventions because it seems everyone has their preference.
I will make sure to implement your suggestions in my next project. Do well to look into it. Thank you so much for taking out time to review the codes.
0@laceederPosted over 2 years ago@didyouseekyng yes! i always try to have at least a <main> <header> and <footer>. Rename the div class "attribution" to a footer class. That's an easy way to get a footer. And whether it's an image or text, your main item should be your <header>. For this one, I didn't have a header, but in the profile card, for example, there's a textured background on the top of the profile card. I used that as my header and then the avatar was my hero area and image.
Good call on recommending the BEM Naming Convention! Name your stuff soemthing easily recognizable and simple.
But what I try to do when I build up my HTML is, after I put in the <head> items, I'll put empty <main>, <header>, and <footer> elements in the body to ensure I have them there. Then fill in the rest with the information. That way you don't forget it!
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
