
Submitted about 2 months ago
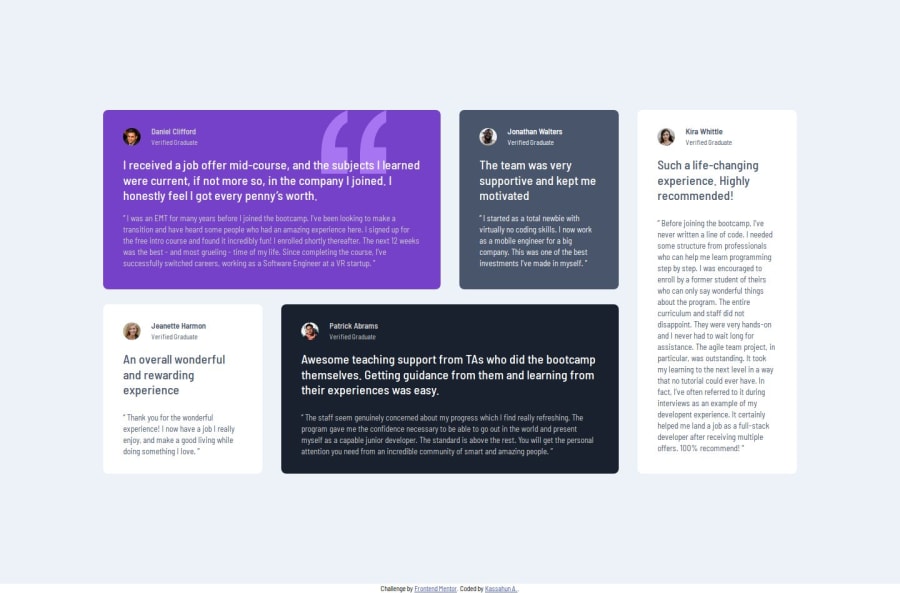
Responsive Testimonial Grid Section Challenge
@kassahunAmdie
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
The layout has different paddings for some of the cards when in mobile and desktop versions according to the Figma design file. Therefore I made use of the ":nth-child() pseudo class to achieve this. In the process I learned a bit more on pseudo classes on the MDN web site. Probably there is an easier way of achieving this result. ( lines 198-206 of my CSS file).
Community feedback
- @SuhasPatnaikPosted 13 days ago
The desktop and mobile site look pretty good. Keep it up!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
