Submitted about 1 year agoA solution to the Testimonials grid section challenge
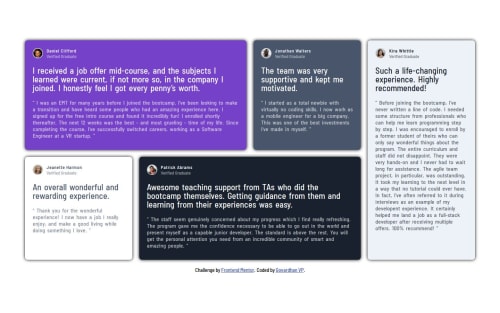
Responsive Testimonial grid section
@Top-Trekx-Im-gvp-98

Solution retrospective
What challenges did you encounter, and how did you overcome them?
I faced challenges aligning grid items with grid-row and grid-column properties.
What specific areas of your project would you like help with?I'm open to new approaches and would appreciate any suggestions or improvements to my code. Please let me know.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Govardhan V Prakashmurthy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord